上回说到如何利用Vercel以及Vercel Template来建设个人网站, 步骤其实已经很详细了,具体参见[这里 ↗],约等于给了个菜谱,喜欢动手的同学按这个步骤来搭完全没问题。但是部署过程各种复杂配置对于很多非技术同学而言还是略有些难度,毕竟要翻来覆去到好几个网站去找对应的配置内容,看着一篇3000字的教程一步步来去搭建一个网站这种事情还是略麻烦。
于是这篇文章就来了,简单来说我已经把这套东西搭好了,而Vercel的服务器每月的免费额度我也用不完,秉着授人以"渔"不如授人以"鱼"的精神,让你可以在我搭建的系统上运行自己的网站。目的是给不会技术或者动手能力差但是有建站想法的朋友更多一个选择,开箱即用完全零技术要求(网址在文章最后,需要的朋友自取。)
在这个模版里你可以得到:
-
多租户功能: 通过Vercel Domains API ↗,为您的用户动态分配无限自定义域名、子域名和SSL证书
-
性能优化: 通过Vercel的边缘网络 ↗加速 & 美化的博客文章,支持通过增量静态再生 ↗+ Next.js的`revalidateTag` API按需清除缓存(用户进行更改时)
-
AI编辑器: 基于[Novel ↗]的AI驱动的Markdown编辑器,提供类似Notion的写作体验,支持内容缩写、扩展、续写、语法纠错、内容美化等等。
-
图片上传: 拖放/复制粘贴图片上传,由Vercel Blob ↗提供支持。
-
自定义样式: 通过Next.js基于文件的Metadata API ↗为每个站点定制字体、404页面、站点图标和站点地图。
-
动态OG卡片: 每篇博客文章都配备由@vercel/og ↗提供支持的动态OG图片。
-
多租户预览URL: 使用Vercel预览URLs ↗预览对客户站点的更改。[了解更多 ↗]。
作为白嫖党,这里面最重要的几个功能
-
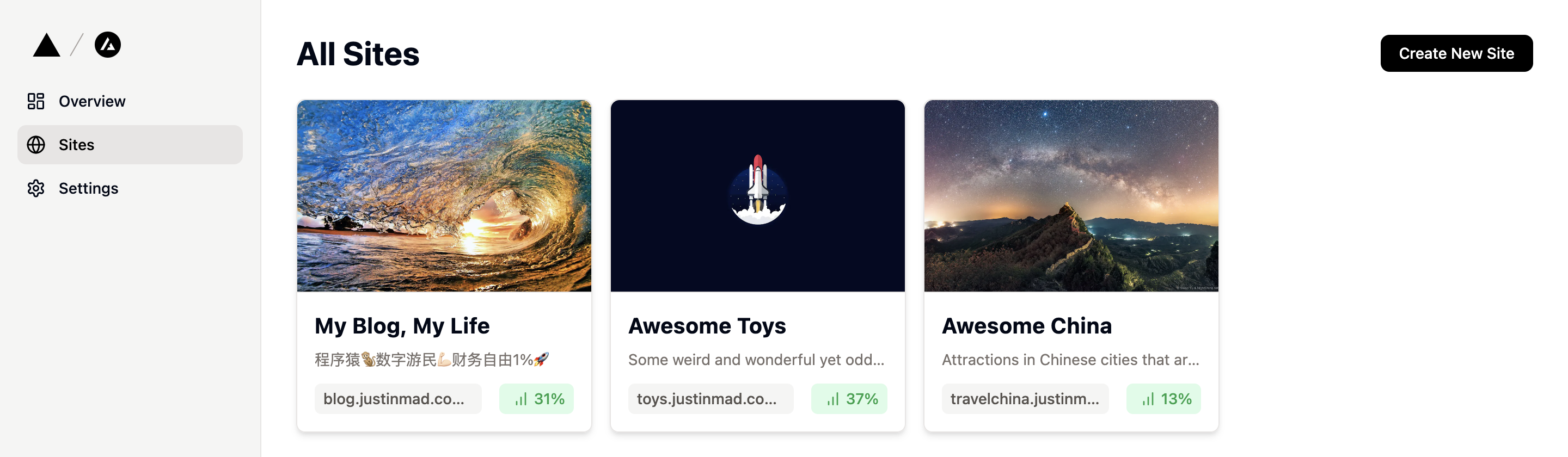
多租户设计。简单来说就是可以创建很多个站点,并为每个站点分配不同的域名。像图片中这样,有三个不同的站点,每个站点有不同的域名。
站点列表
 文章列表
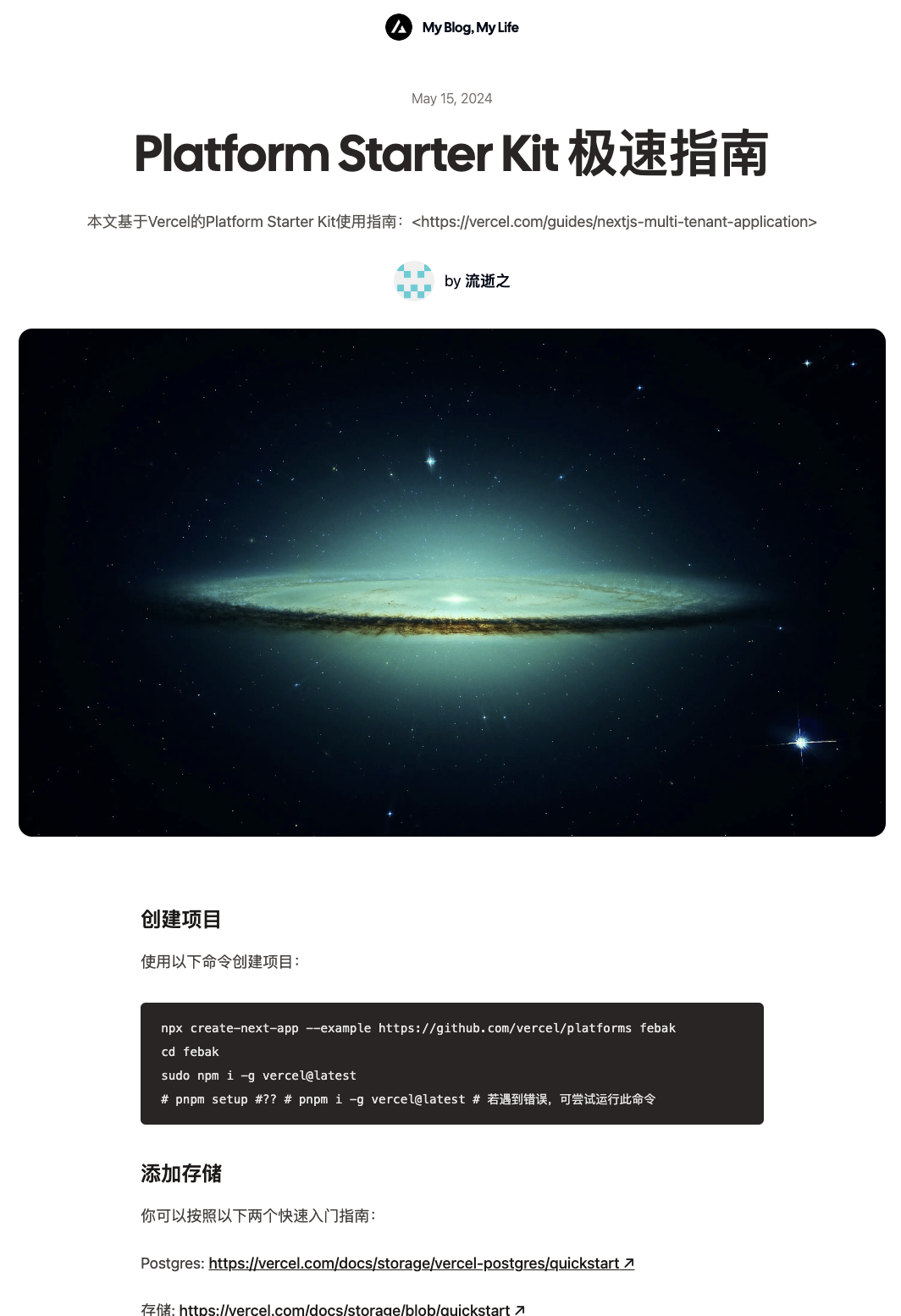
文章列表 文章内容
文章内容
-
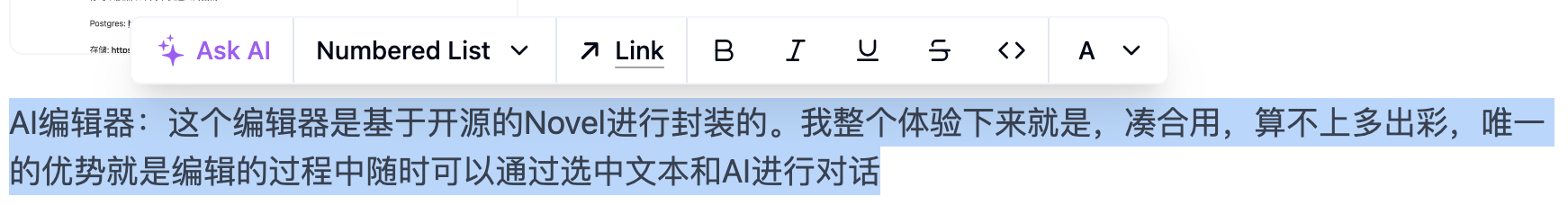
AI编辑器:这个编辑器是基于开源的Novel进行封装的。我整个体验下来就是,可以用,算不上多出彩,最大的优势就是编辑的过程中随时可以通过选中文本和AI进行对话。
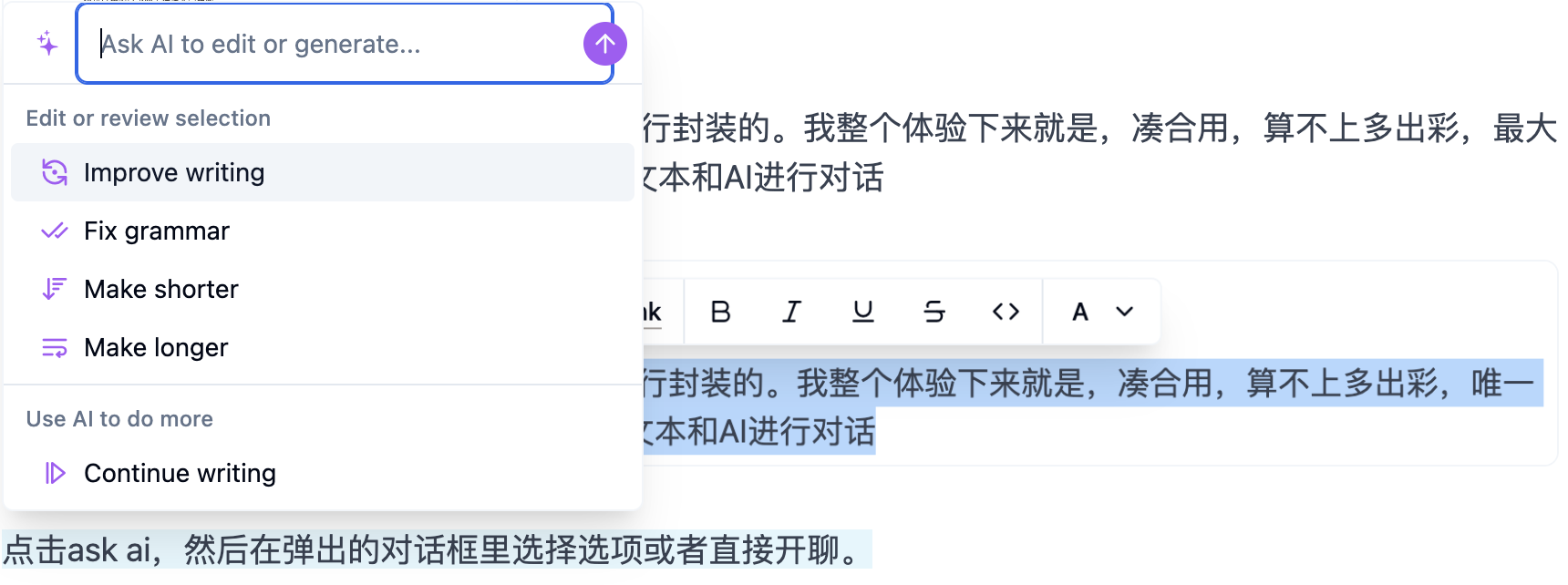
 点击ask ai,然后在弹出的对话框里选择选项或者直接开聊。菜单项里的5项,其实是系统我自己内置的基本提示词组,优化内容、语法纠错、更短、更长、续写,这个完全可以自己拓展。而对话框,则是之间跟AI进行对话。
点击ask ai,然后在弹出的对话框里选择选项或者直接开聊。菜单项里的5项,其实是系统我自己内置的基本提示词组,优化内容、语法纠错、更短、更长、续写,这个完全可以自己拓展。而对话框,则是之间跟AI进行对话。 这里的AI使用的是gpt-3.5-turbo模型,最关键openAI的接口并不免费,并且相比目前国内的大模型而言都略贵了一些,gpt-3.5-turbo百万token是0.5美元,所以如果你用了我的网站那就是相当于在薅我的羊毛了。为了防止被过度白嫖,这里我做了每个IP地址每天50次调用的限制。
这里的AI使用的是gpt-3.5-turbo模型,最关键openAI的接口并不免费,并且相比目前国内的大模型而言都略贵了一些,gpt-3.5-turbo百万token是0.5美元,所以如果你用了我的网站那就是相当于在薅我的羊毛了。为了防止被过度白嫖,这里我做了每个IP地址每天50次调用的限制。 -
截图分享功能:当你的文章写完了,接下来一步可能就是想发给其他朋友看看,我额外做了一个一键截图并提供下载的功能,在你的文章页面,右下角的悬浮按钮,鼠标悬停的时候会弹出一个截图的按钮,点击即可对你的文章内容生成一篇长图。
 长图的内容也会根据你当前访问设备的差异生成对应的图片,你在手机端截图生成的就是适配手机端的长图,PC则是生成PC的长图。并且长图只会截取你文章的部分,页面上其他内容是不会被截取进去的。
长图的内容也会根据你当前访问设备的差异生成对应的图片,你在手机端截图生成的就是适配手机端的长图,PC则是生成PC的长图。并且长图只会截取你文章的部分,页面上其他内容是不会被截取进去的。 这里是利用puppeteer这样的库来实现的,但是vercel这种无服务平台是不支持运行这种重量级功能的,截图的计算实际是运行在我家里的一台主机上。为实现这个功能,我基于AWS SQS封装了一个简易的rpc框架,当你在浏览器点击截图后:请求会发送到vercel、而后vercel发送sqs消息到达我的主机、启动主机本地的一个puppeteer服务实时渲染并截图后上传到vercel-blog, 并回告vercel截图完成。然后你的页面就会看到一个下载按钮了。
这里是利用puppeteer这样的库来实现的,但是vercel这种无服务平台是不支持运行这种重量级功能的,截图的计算实际是运行在我家里的一台主机上。为实现这个功能,我基于AWS SQS封装了一个简易的rpc框架,当你在浏览器点击截图后:请求会发送到vercel、而后vercel发送sqs消息到达我的主机、启动主机本地的一个puppeteer服务实时渲染并截图后上传到vercel-blog, 并回告vercel截图完成。然后你的页面就会看到一个下载按钮了。到此为止,主要的功能已经都介绍完了,最后也是最重要的就是网站入口了:https://app.justinmad.com/ ↗
 没时间做注册功能,所有简单使用这套模板自带的OAuthjs,并拓展到上述3种登录方式。登录之后即可看到管理页面,开始你的建站、发文之旅了。祝你玩的开心!
没时间做注册功能,所有简单使用这套模板自带的OAuthjs,并拓展到上述3种登录方式。登录之后即可看到管理页面,开始你的建站、发文之旅了。祝你玩的开心!
-






