近日闲来无事,想将之前的旧站点继续维护起来,奈何使用的bwh服务器因为搭建了🪜的缘故,总是会出现IP被封的问题,用来搭建站点并不合适(需要经常变更IP地址)。但因为预算有限也不愿意再单独购买一台主机用来建设站点,所以就想着找找免费的建站服务提供商来部署自己的网站。同时也想着如果以非技术视角去建站怎么样才能足够简单易用,如今站点初步建设完成,总结分享一下。
免费的建站服务提供商
易于使用,提供多种主题和插件,可以轻松定制网站
免费版本有广告,功能受限
Wix
拖放式编辑器,适合新手,提供大量模板
免费版本有广告,存储空间有限
Weebly
简单易用,拖放式构建器,集成电子商务功能
免费版本有Weebly品牌广告,功能相对有限
GitHub Pages
适合技术人员,支持自定义域名,完全免费,无广告
需要一些技术知识,适合静态网站
Google Sites
与Google其他服务无缝集成,简单易用,适合团队协作
功能比较基础,不适合复杂的网站需求
Netlify
适合开发人员,支持持续部署和自定义域名,免费套餐功能强大
需要一些技术知识
这里面WordPress.com ↗、Wix、Weebly免费版本都有内置广告,这不是我想要的,我需要干净的页面。GitHub Pages、Google Sites都有离开了VPN无法访问的问题。Netlify注册居然需要身份证验证??
当然还有传统的wordpress方案,这个和Wordpress.com ↗不是一个东西,因为我不准备购买额外的主机所以不在选择内。而且即使购买主机还需要有数据库,如果选择ALL IN ONE的模式部署,稳定性是很大的问题,而且我个人不会php,无法自己二次开发,所以如果你是技术人员Wordpress的可折腾性是不够的,而如果你是非技术人员Wordpress部署非专业人士也是不太好解决的而且没有源码未来的拓展性也受限。
最终选择的方案是Vercel和Vercel Template的一个轻量级建站模版Platforms Starter Kit,不过结论是这东西其实并没有想象中那么好,主要是bug有不少完成度不高,但是作为个人博客或者独立站的基础模板完全够用,于此同时还能得到完整的SSL服务、监控、日志、存储、图片服务、云服务的高稳定性,而这些功能的费用是0。
相关资源地址
模板地址:https://vercel.com/templates/next.js/platforms-starter-kit ↗
源码地址:https://github.com/vercel/platforms ↗
部署流程以及注意点
- 准备工作:
-
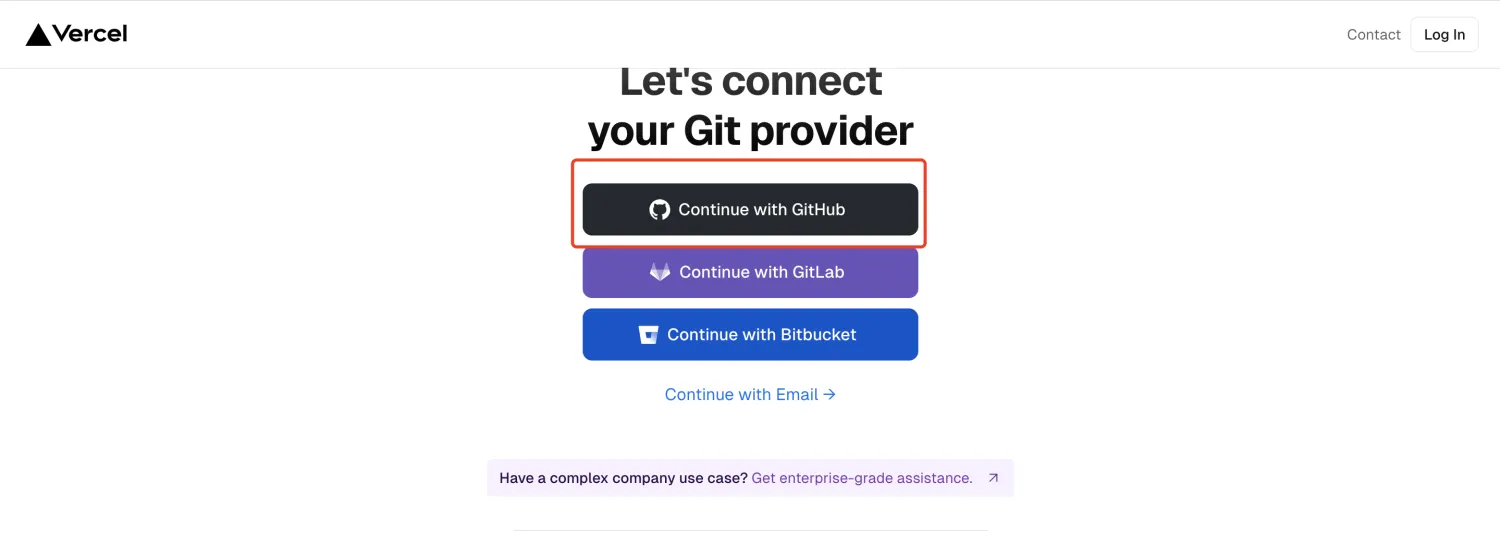
Github账号(https://github.com/),注册流程省略了 ↗
-
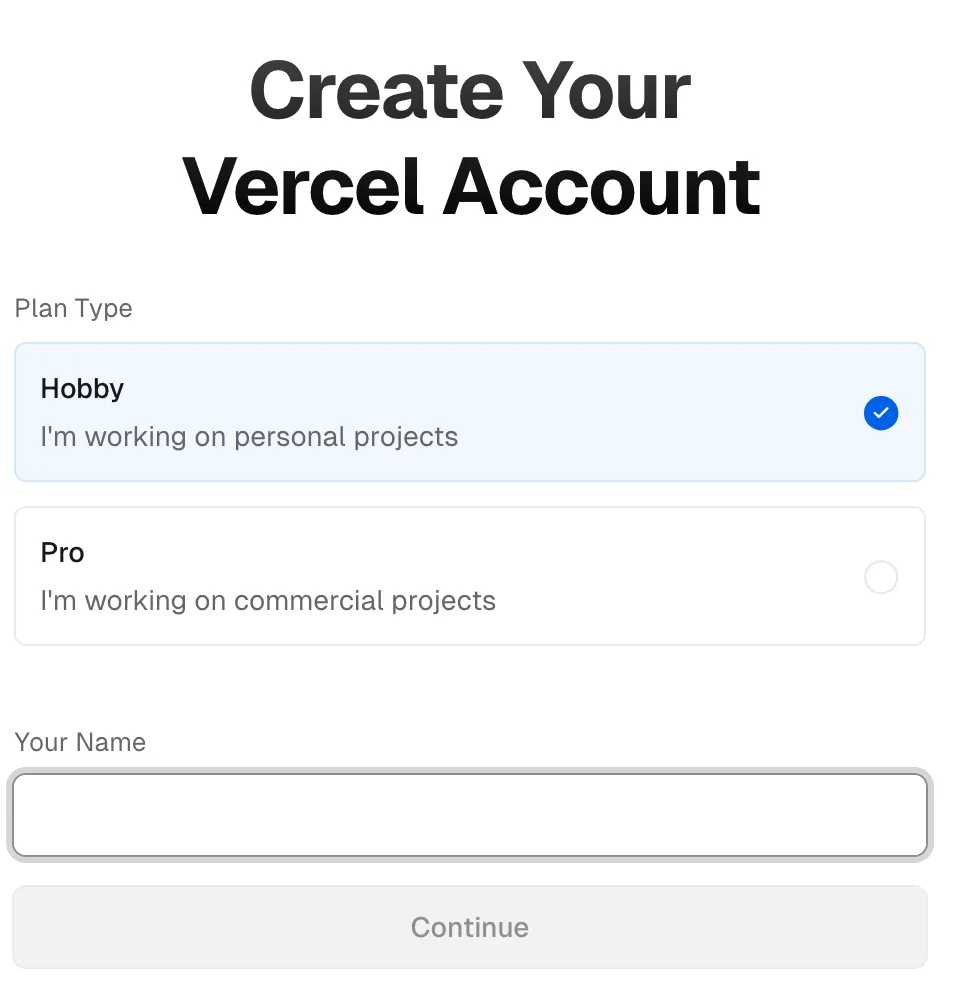
Vercel账号(https://vercel.com/),可以通过github账号一键注册,注意下Plan ↗ Type选择Hobby是免费的,其他省略了


-
注册一个域名
- 部署流程
-
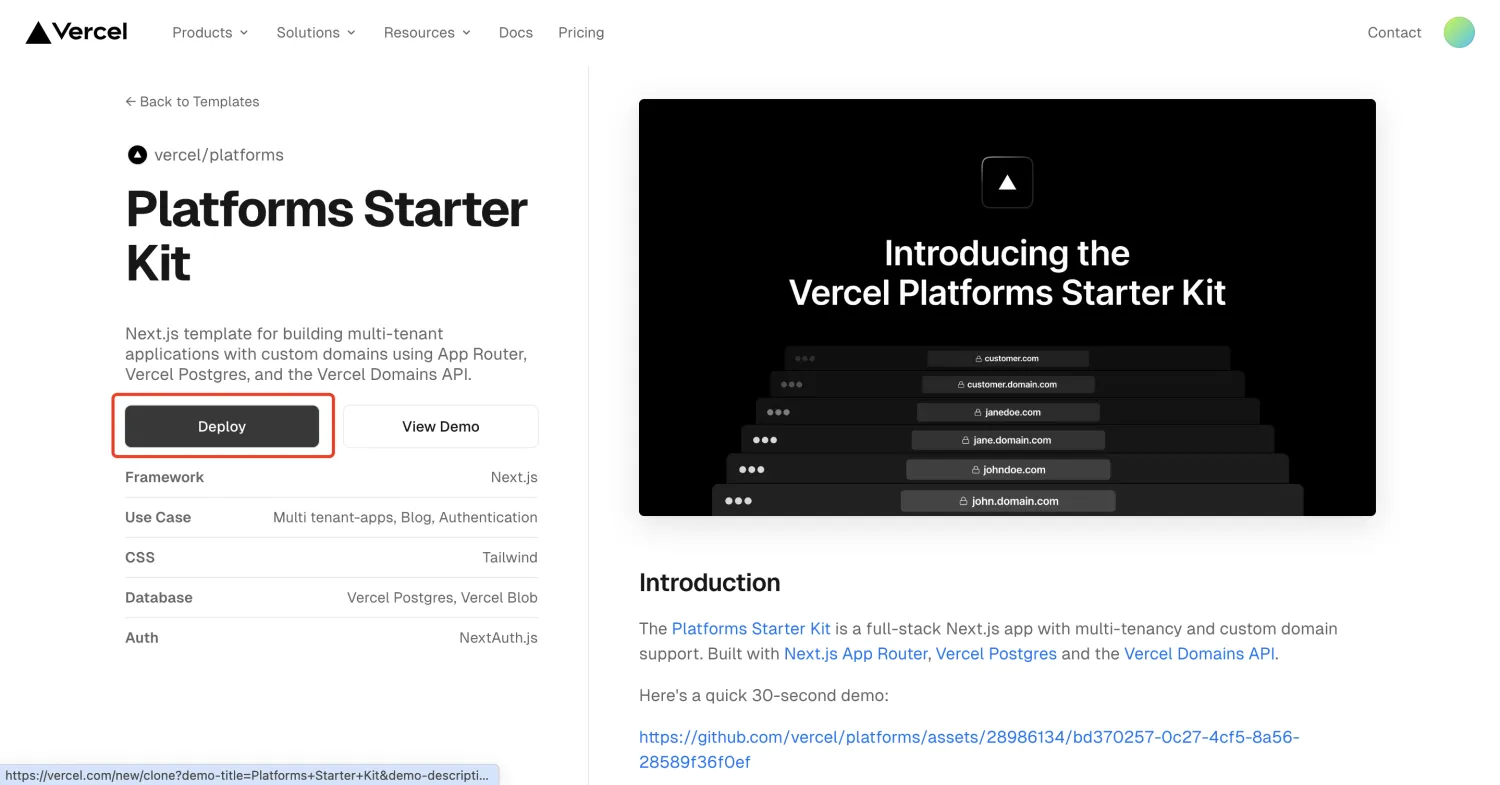
部署很简单,访问模版地址 (https://vercel.com/templates/next.js/platforms-starter-kit),点击Deploy ↗

-
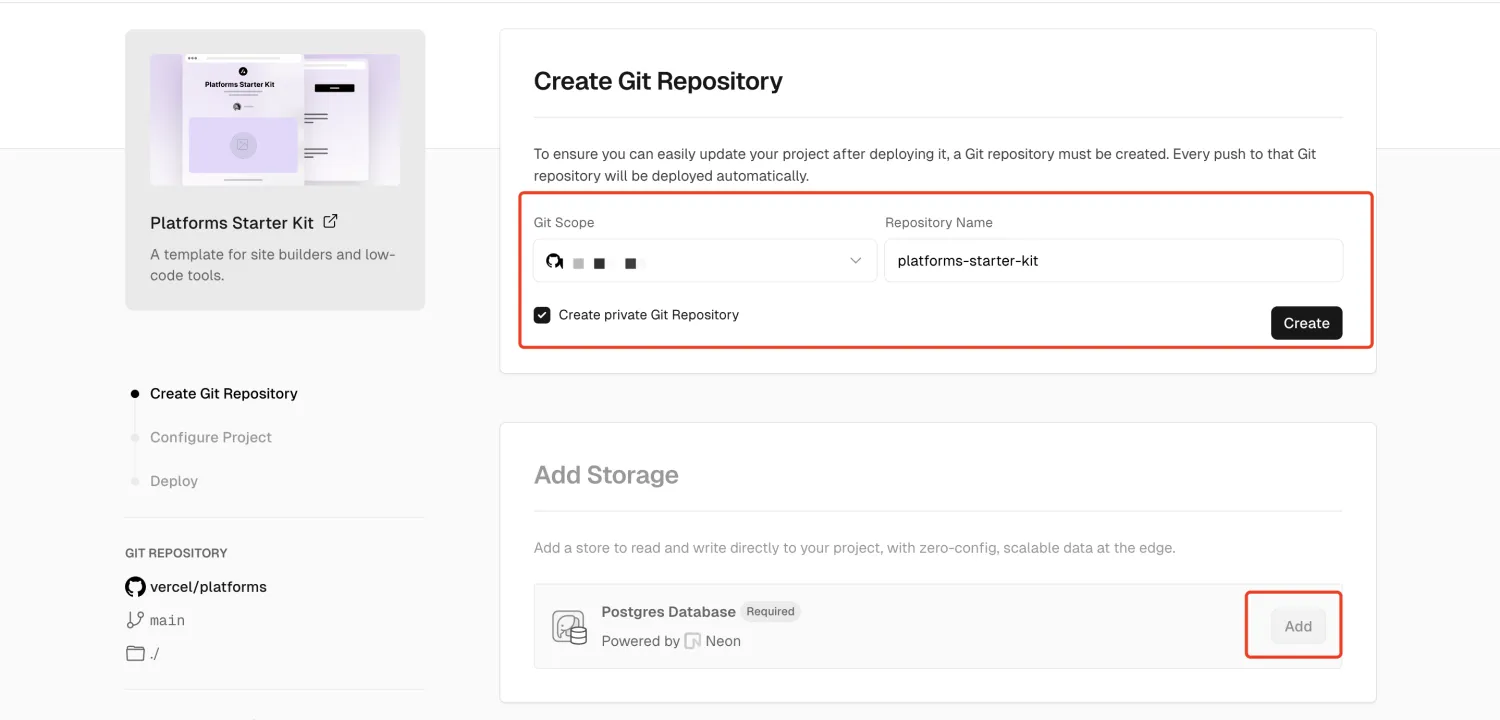
接下来就是创建代码仓库(仓库名随意)、创建存储数据库(数据库名随意)

-
配置项目,这一步稍麻烦一点,但也都是复制粘贴的事,下面挨个讲一下具体配置方法
-
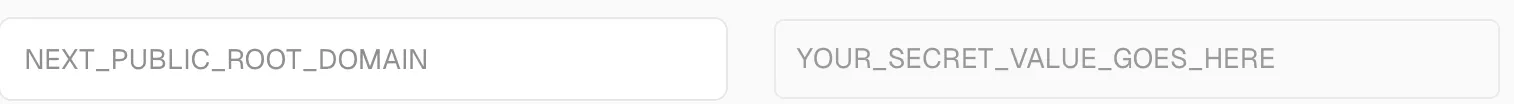
域名NEXT_PUBLIC_ROOT_DOMAIN,这里要注意填写你申请的根域名,比如你申请的是gooddomain.com ↗,那就写gooddomain.com ↗不需要加任何前缀,因为代码里有很多和域名硬编码的东西,所以建议不要写其他形式

-
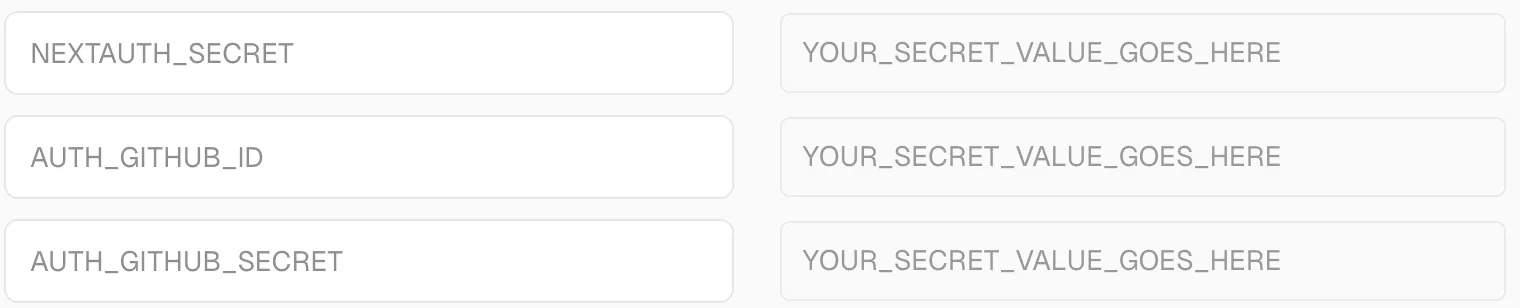
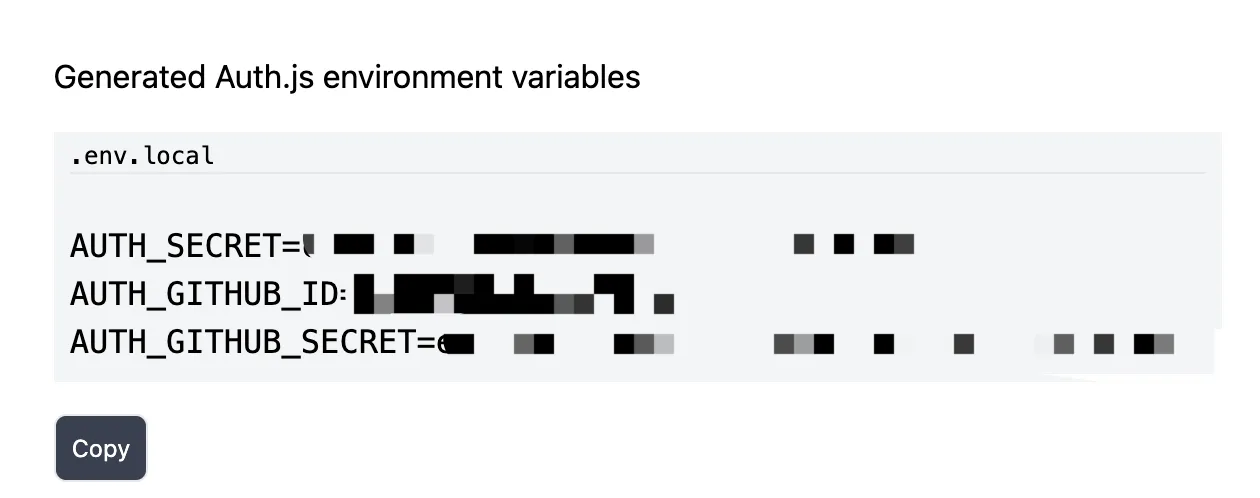
登陆主账号认证信息设置,这个账号主要是登陆后台进行网站管理使用,三个配置项NEXTAUTH_SECRET, AUTH_GITHUB_ID,AUTH_GITHUB_SECRET

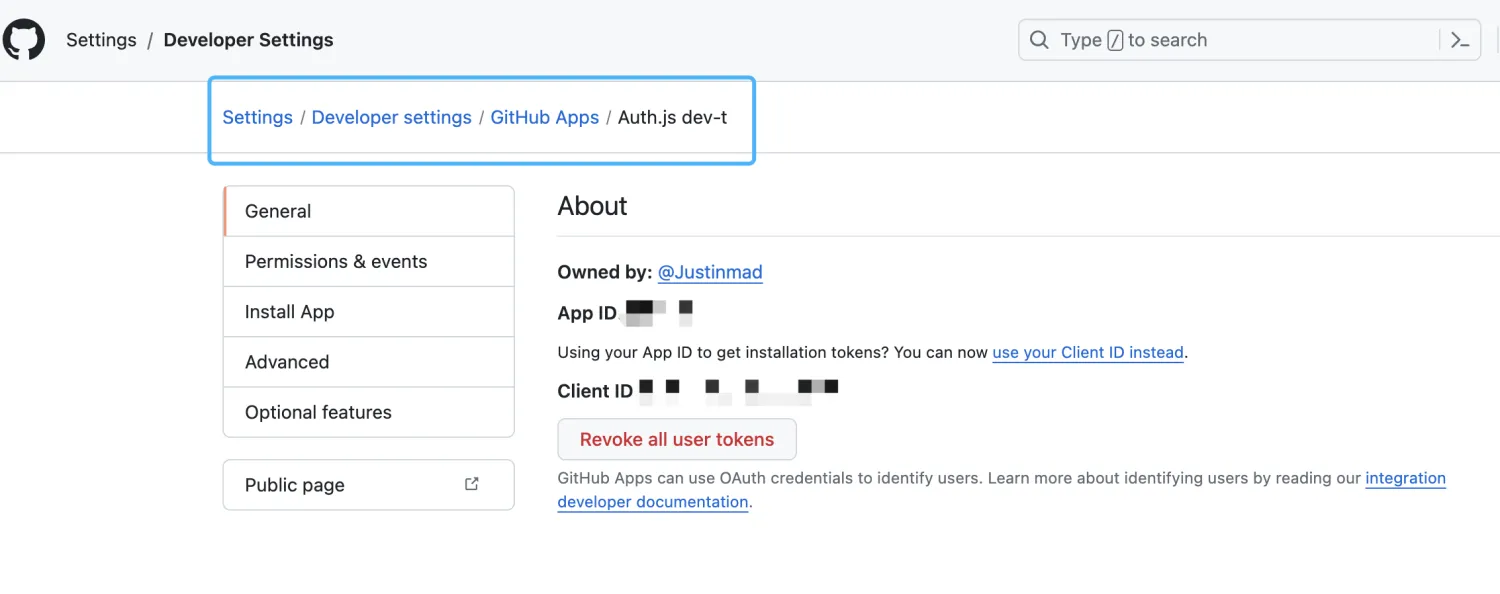
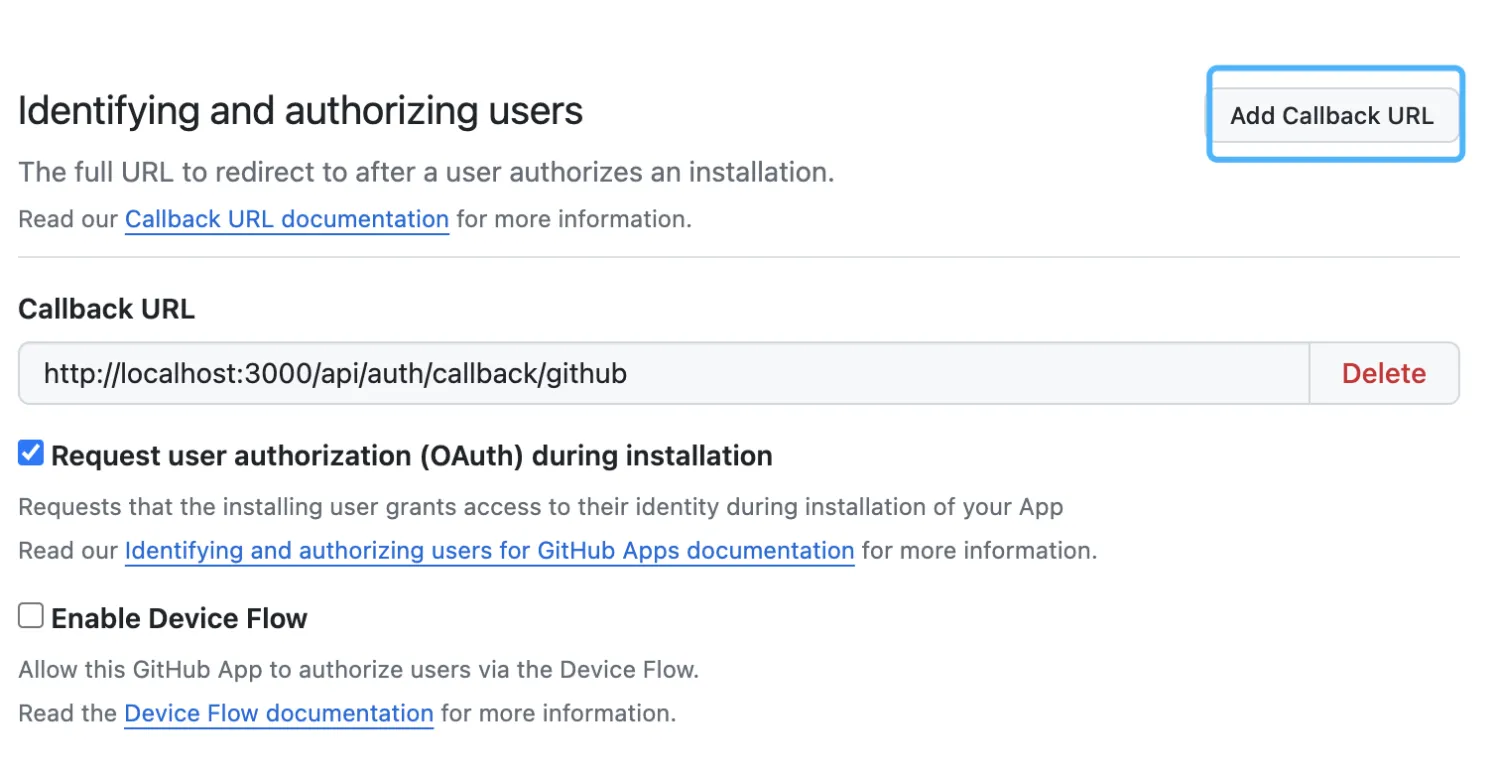
 注意在这一步创建完github秘钥并拷贝完成后,需要回到github页面修改该秘钥的回调地址,否则将会出现登陆后回调不正确的问。访问https://github.com/settings/apps 进行修改 ↗
注意在这一步创建完github秘钥并拷贝完成后,需要回到github页面修改该秘钥的回调地址,否则将会出现登陆后回调不正确的问。访问https://github.com/settings/apps 进行修改 ↗
 添加回调地址,把localhost:3000 ↗替换为app.你自己域名即可
添加回调地址,把localhost:3000 ↗替换为app.你自己域名即可
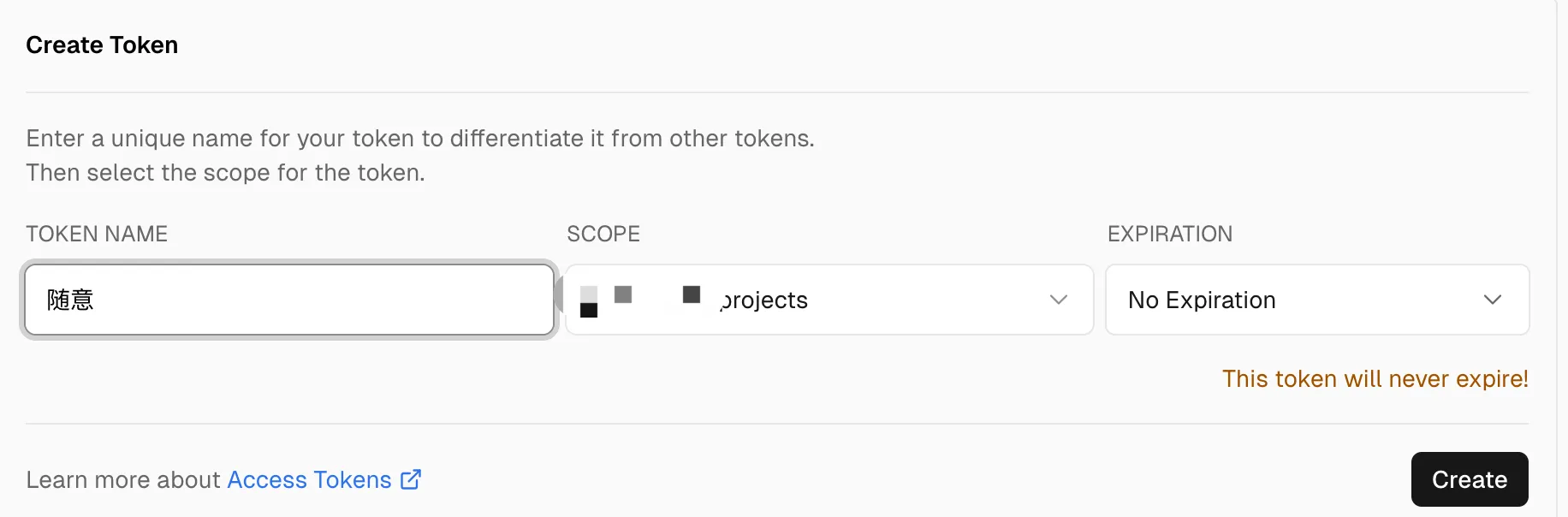
 - 认证的Vercel秘钥配置AUTH_BEARER_TOKEN,在这个链接https://vercel.com/account/tokens创建,名字随意,注意创建完成需要复制一下秘钥,因为秘钥只会在创建完成后给你展示一次,后续你就复制不了了 ↗
- 认证的Vercel秘钥配置AUTH_BEARER_TOKEN,在这个链接https://vercel.com/account/tokens创建,名字随意,注意创建完成需要复制一下秘钥,因为秘钥只会在创建完成后给你展示一次,后续你就复制不了了 ↗

-
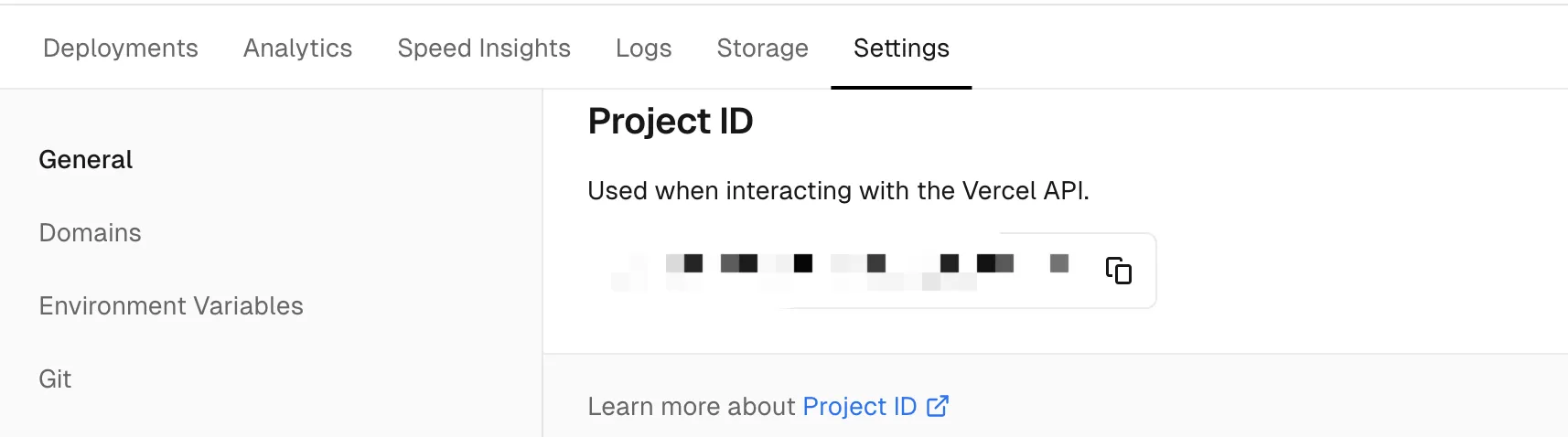
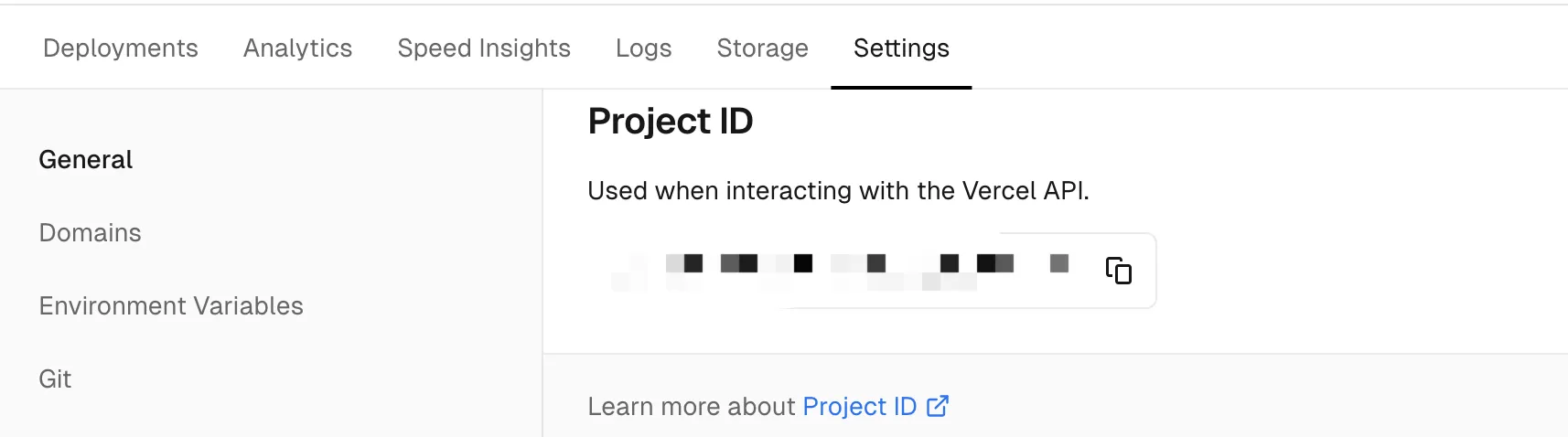
项目ID配置PROJECT_ID_VERCEL,这个值在你的Vercel应用的Settings(路径大概是这样:https://vercel.com/<你的项目名称>/<你的应用名称>/settings)里即可找到 ↗

-
TeamID配置TEAM_ID_VERCEL,这个值在你的Vercel项目的Settings(路径大概是这样:https://vercel.com/<你的项目名称>/~/settings)里即可找到 ↗

-
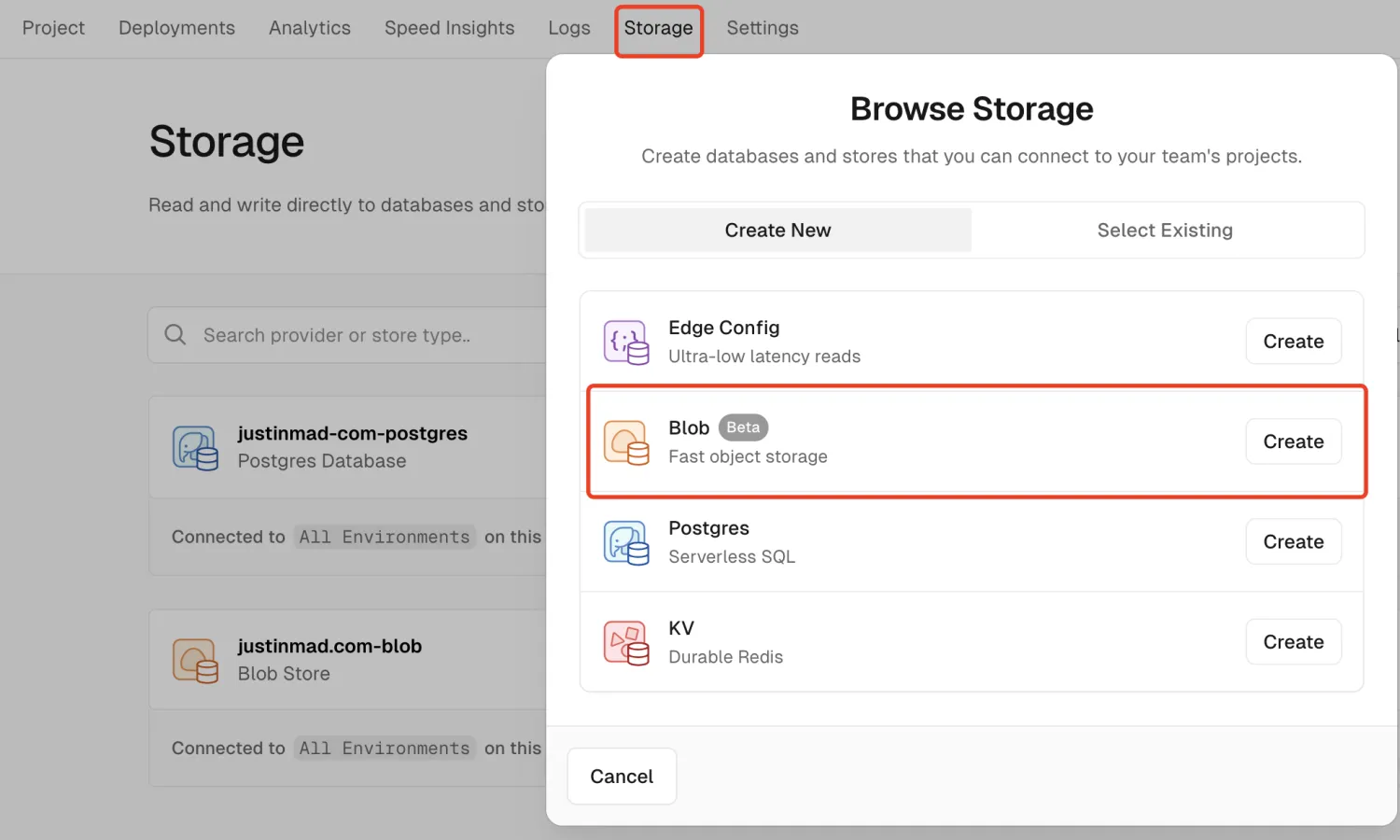
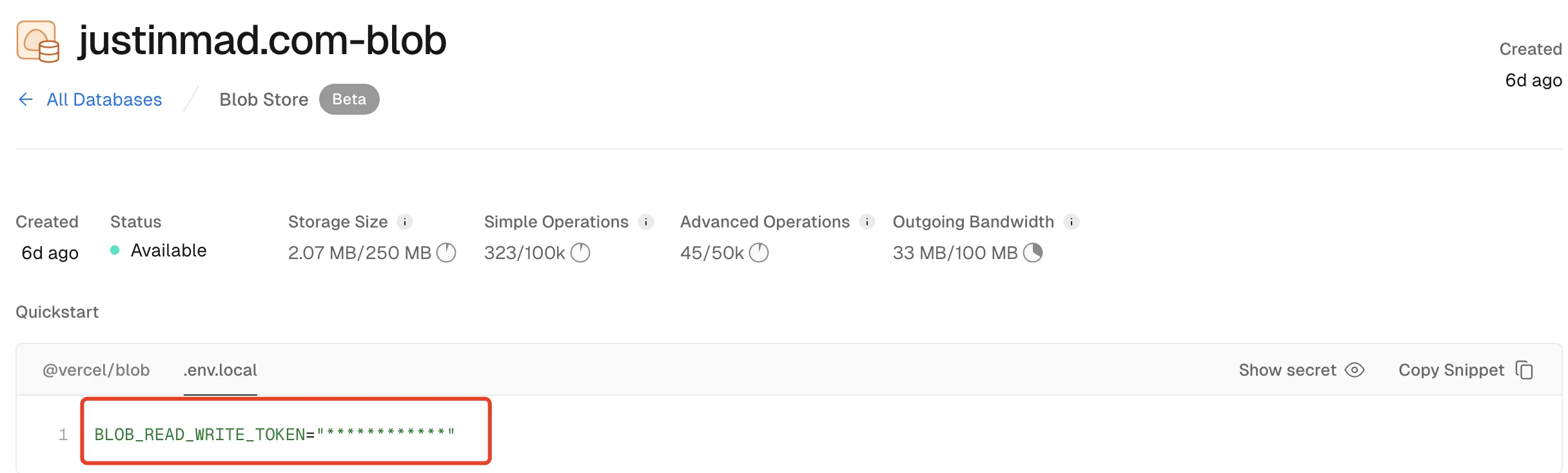
图片存储TOKEN配置BLOB_READ_WRITE_TOKEN,需要先创建一个Blob Storage的库,打开项目或者应用页面,点击Storage选项卡,点击create输入一个名字即可创建完成,然后复制粘贴即可


配置完成,等待部署成功。
域名配置
域名配置有两套方案:
- 将你的域名完全托管到Vercel,由Vercel负责域名解析服务
- 在你的域名原托管服务商配置域名映射到Vercel的入口IP
两种方案都没有问题,按照Vercel的域名配置提示进行设置即可。
最后即可使用你的域名访问到你的网站了
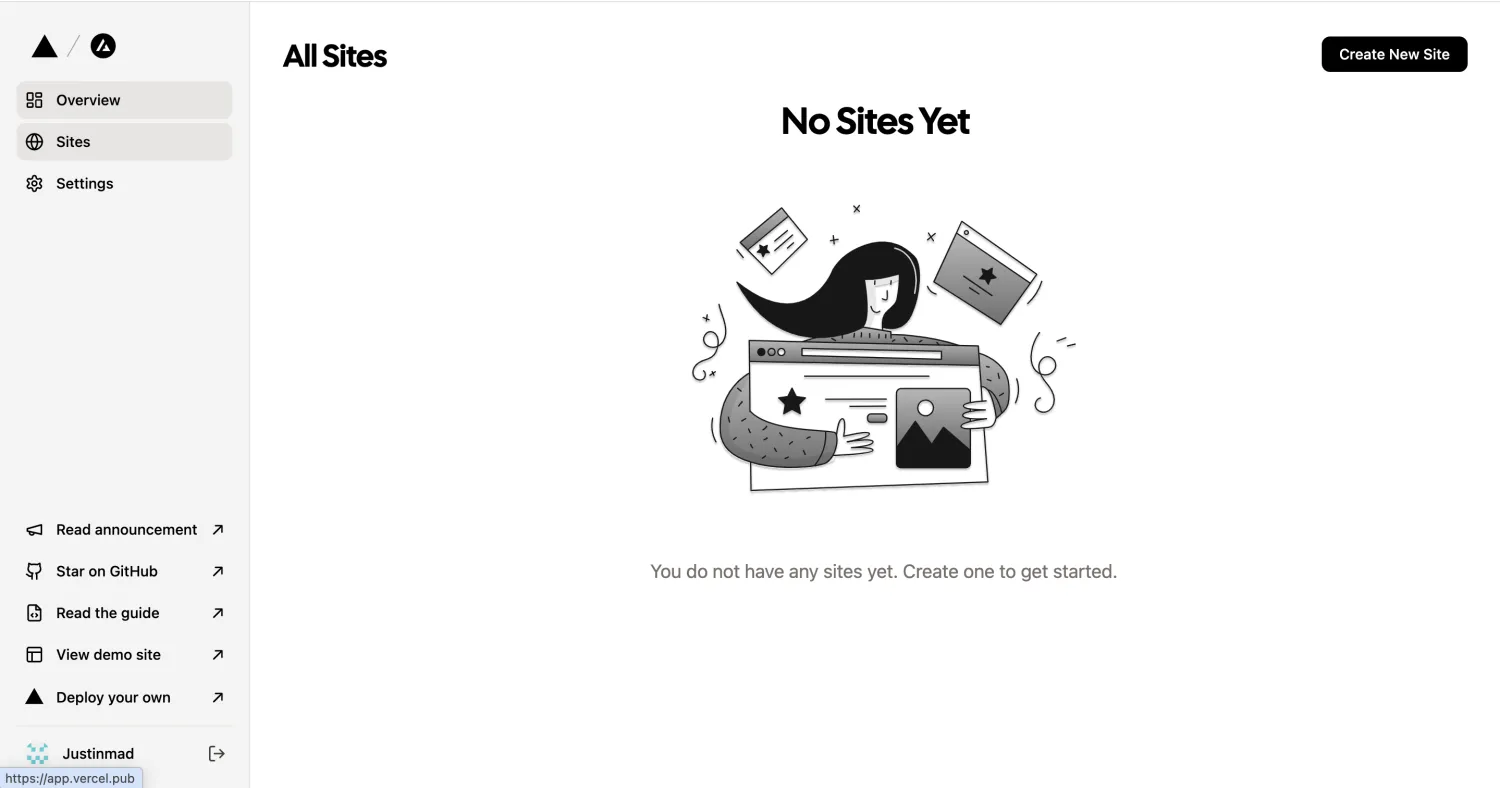
访问https://app.你的根域名即可访问到站点管理后台 ↗
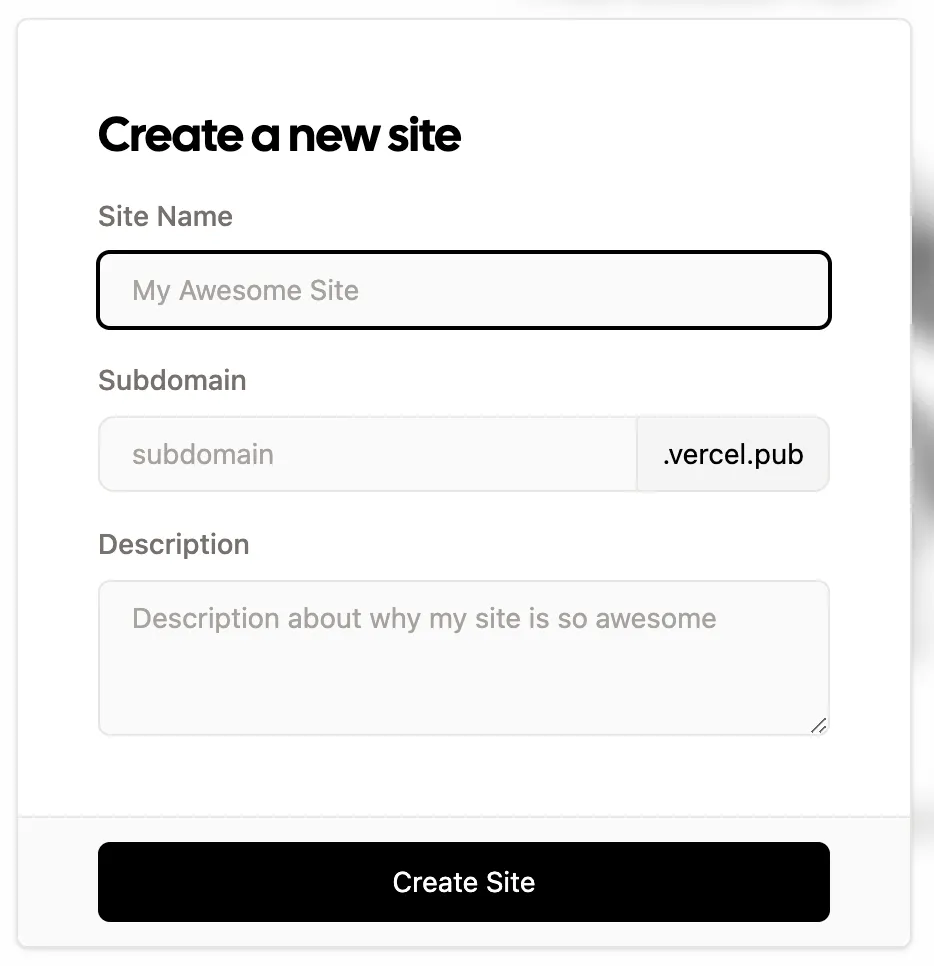
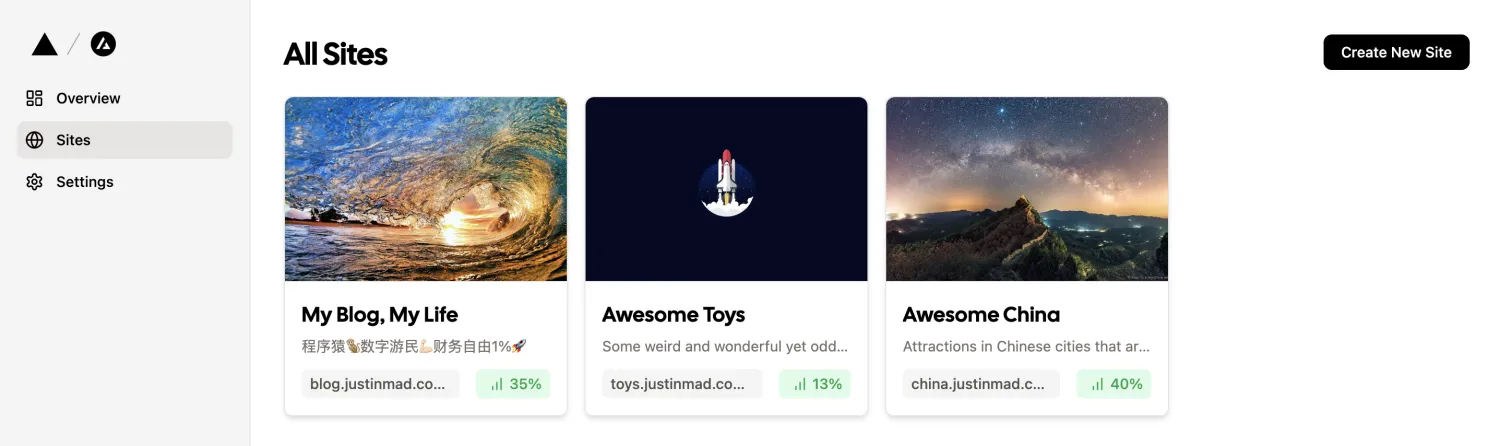
 点击create New site创建一个子站点
点击create New site创建一个子站点
 然后你就会得到一个你自己的子站点
然后你就会得到一个你自己的子站点
 创建完成子站点后,就可以向子站点中添加文章之类的内容,并通过为子站点设置的子域名访问到你的子站点。
创建完成子站点后,就可以向子站点中添加文章之类的内容,并通过为子站点设置的子域名访问到你的子站点。
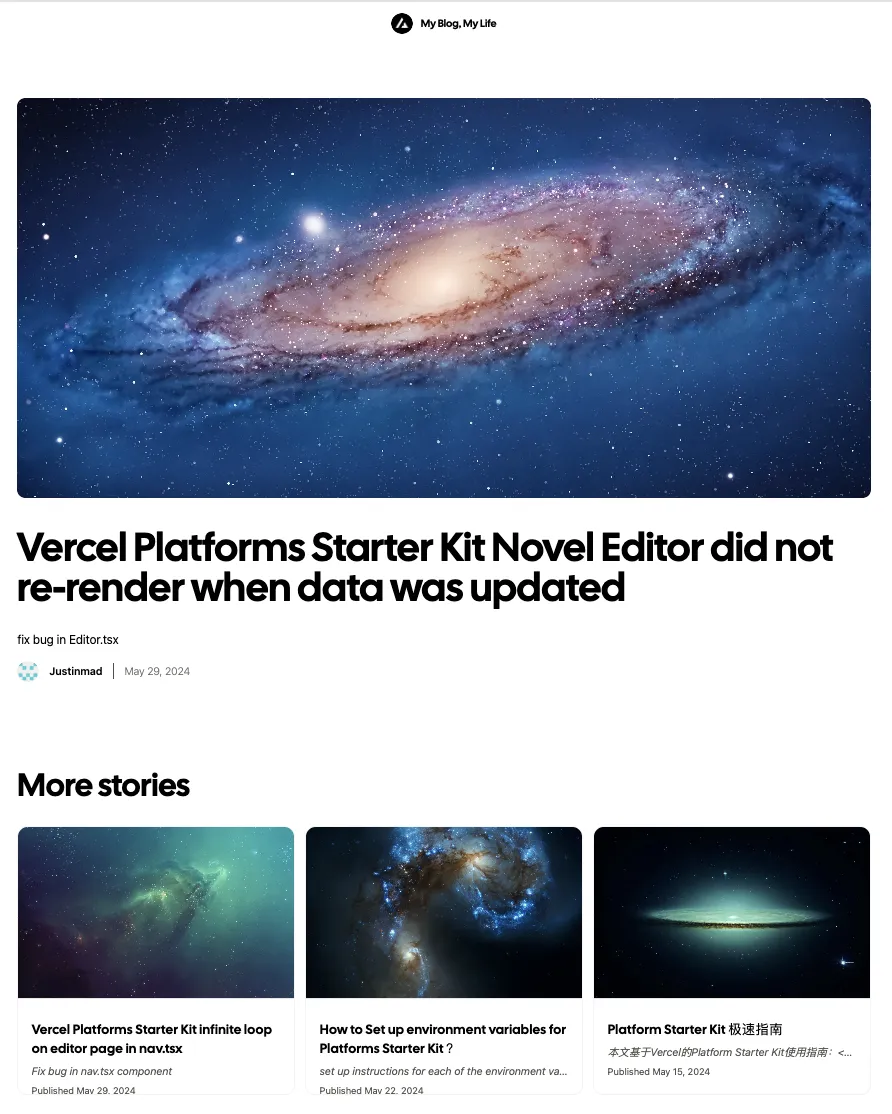
 你还可以访问https://app.vercel.pub/体验官方Demo,或者我的博客体验子站点的样式https://blog.justinmad.com/ ↗
你还可以访问https://app.vercel.pub/体验官方Demo,或者我的博客体验子站点的样式https://blog.justinmad.com/ ↗






