Platforms Starter Kit has a lot of bugs,if you don't want to learn how to write nextjs code, forget Platforms Starter Kit, it is not friendly to newer.
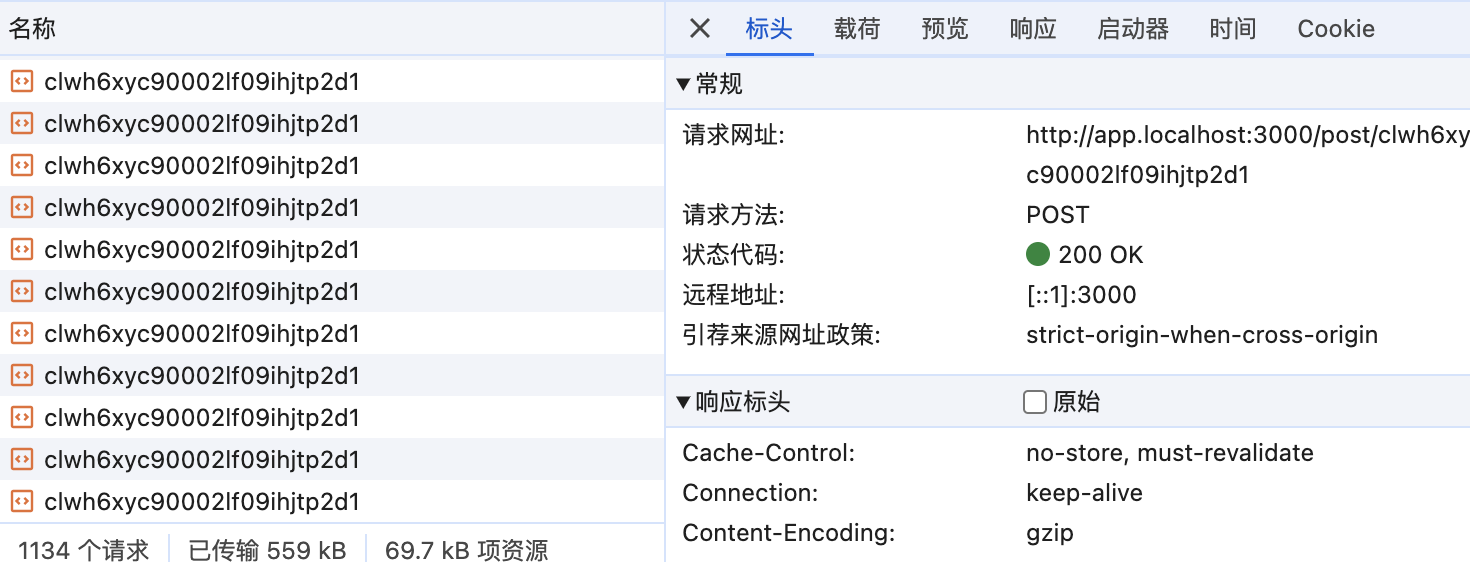
like this bug in nav.tsx, an infinite loop on editor page
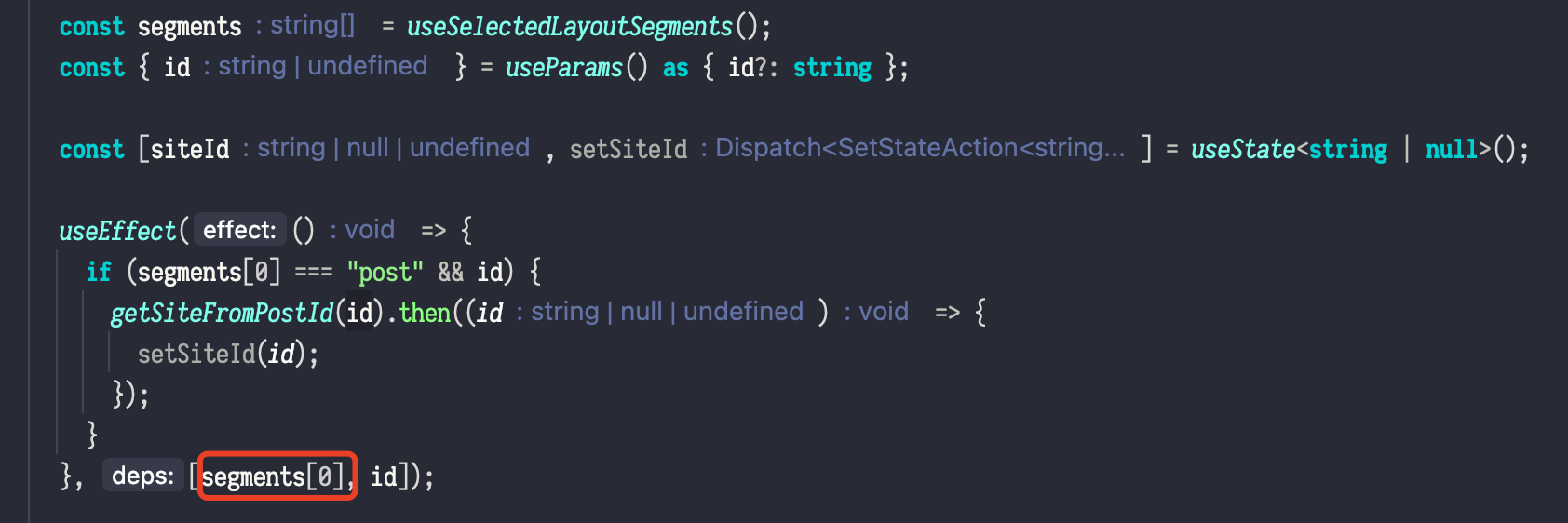
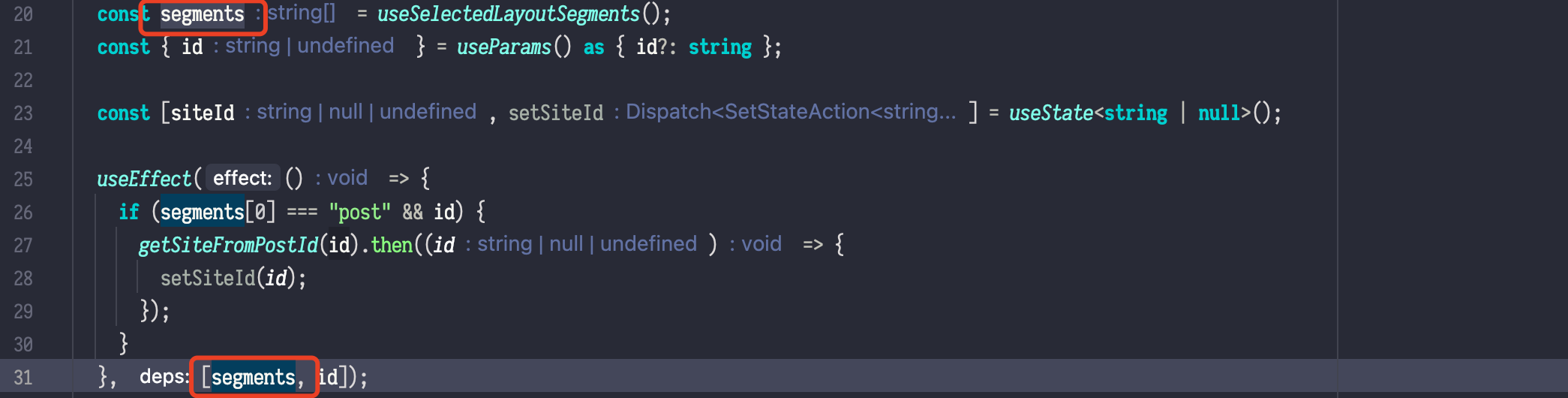
 Let's look at the code, the problerm is in the component/nav.tsx file ,from line number 20 to line number 31:
Let's look at the code, the problerm is in the component/nav.tsx file ,from line number 20 to line number 31:
const segments = useSelectedLayoutSegments();
 The
The useEffect hook seems to be called whenever segments or id changes. If it keeps getting triggered, possible reasons include:
-
State Update Causing a Loop: In the
useEffect, you retrieve theidfromgetSiteFromPostIdand set it withsetSiteId. If thisidaffects the value ofsegmentsorid, it will cause a re-render every time the state updates, forming a loop. -
Frequent Changes in
segmentsorid: Ifsegmentsoridare props passed down from a parent component and these props frequently change in the parent component, it will cause this hook to trigger frequently. -
Unstable Reference Type Data: If
segmentsis an array or object, even if the data hasn't changed significantly, any change in the reference address of the array or object will triggeruseEffect. Ensure that the reference ofsegmentspassed from the outside remains the same when the data doesn't change.
The useSelectedLayoutSegments function always returns a new array object, even if the content is the same. Then, the useEffect hook will loop infinitely. The solution is very simple, using segments[0] instead of segments