Platforms Starter Kit has a lot of bugs,if you don't want to learn how to write nextjs code, forget Platforms Starter Kit, it is not friendly to newer.
Like this bug in Editor.tsx, if you have published some posts, when you want to create a new post or edit an old one, you will find that the editor loads some data from your old posts.
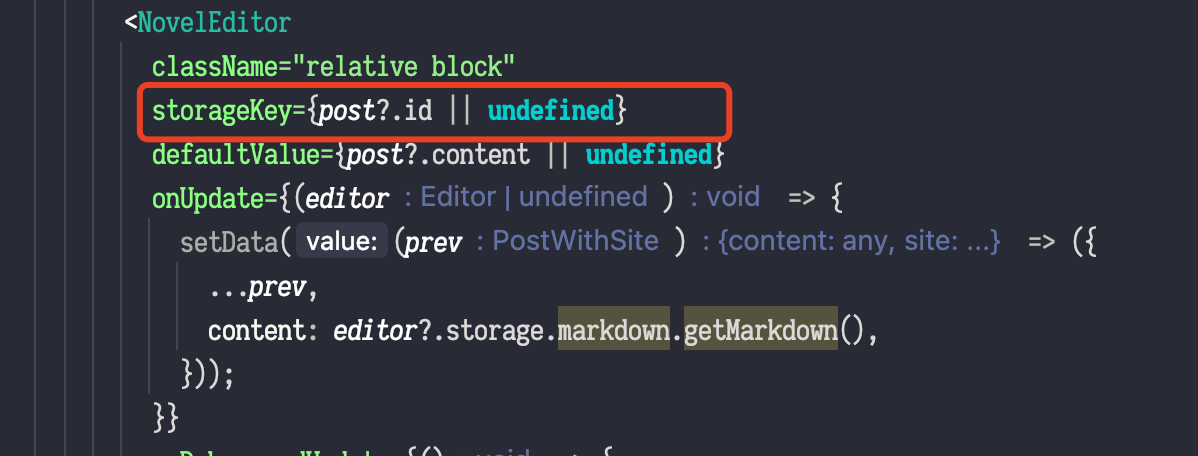
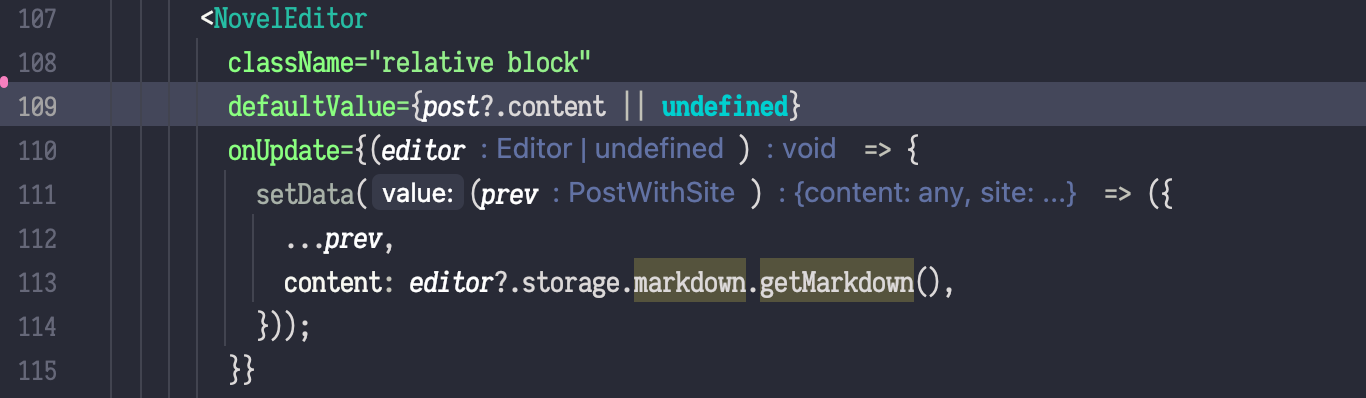
The code in Editor.tsx file, line number 107:
 If the
If the defaultValue of the NovelEditor component is set to post?.content and the Editor component does not appropriately listen for changes in post.content to update NovelEditor, the content of NovelEditor will not update even if post.content changes.
In React, many components, especially some third-party editor components, apply defaultValue only on the initial render of the component. Subsequent updates to defaultValue do not reflect unless the component is entirely remounted. This means that if post.content changes after the component has already mounted, these changes will not be passed to NovelEditor.
To ensure that NovelEditor updates when post.content changes, you can use a combination of useEffect and a controlled component approach. Here is an example of how you might implement this:
You can force re-rendering by using the storageKey attribute. By adding a storageKey attribute to the NovelEditor component, setting its value to the dependent post.content, you can ensure that NovelEditor re-renders whenever post.content changes.