Introduce my website justinmad.com ↗ : Explore the top AI tools for writing, image creation, video editing, office productivity, and design.
Here are the set up instructions for each of the environment variables:
-
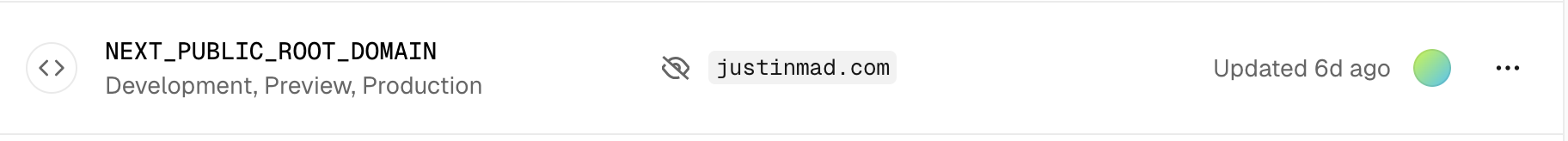
NEXT_PUBLIC_ROOT_DOMAIN: This is the domain of your app (e.g.vercel.app, okta.com,hashnode.devetc.) and then, Don't forget to assign the domain to your vercel project.
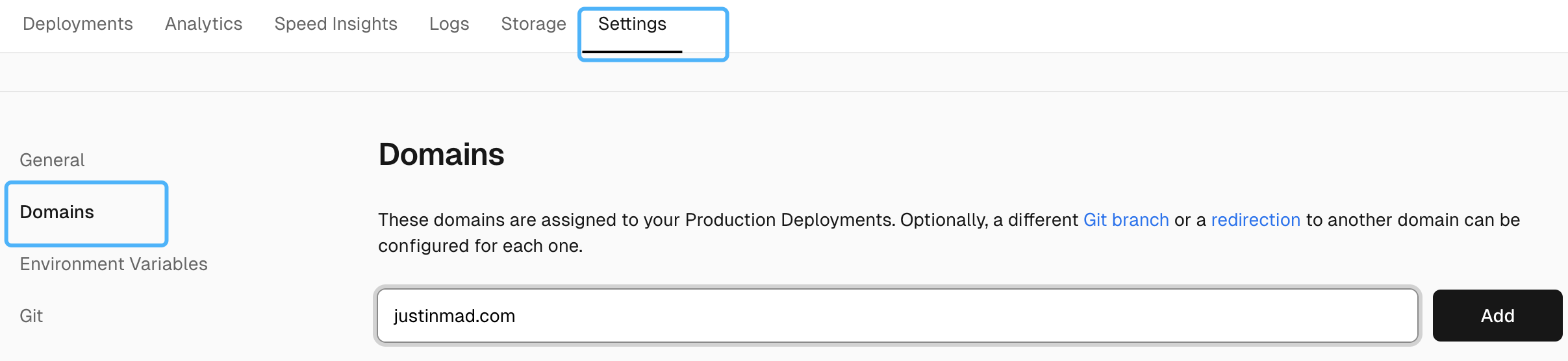
and then, Don't forget to assign the domain to your vercel project. After that, you can access your website's main page at https://justinmad.com ↗, or access the admin dashboard at https://app.justinmad.com ↗.
After that, you can access your website's main page at https://justinmad.com ↗, or access the admin dashboard at https://app.justinmad.com ↗. -
NEXTAUTH_SECRET, AUTH_GITHUB_ID&AUTH_GITHUB_SECRET: These are the secrets required for GitHub OAuth and login via NextAuth.js.Generate your Github OAuth Secret from https://github-client-generator.vercel.app/ ↗
 Just input any name you like.
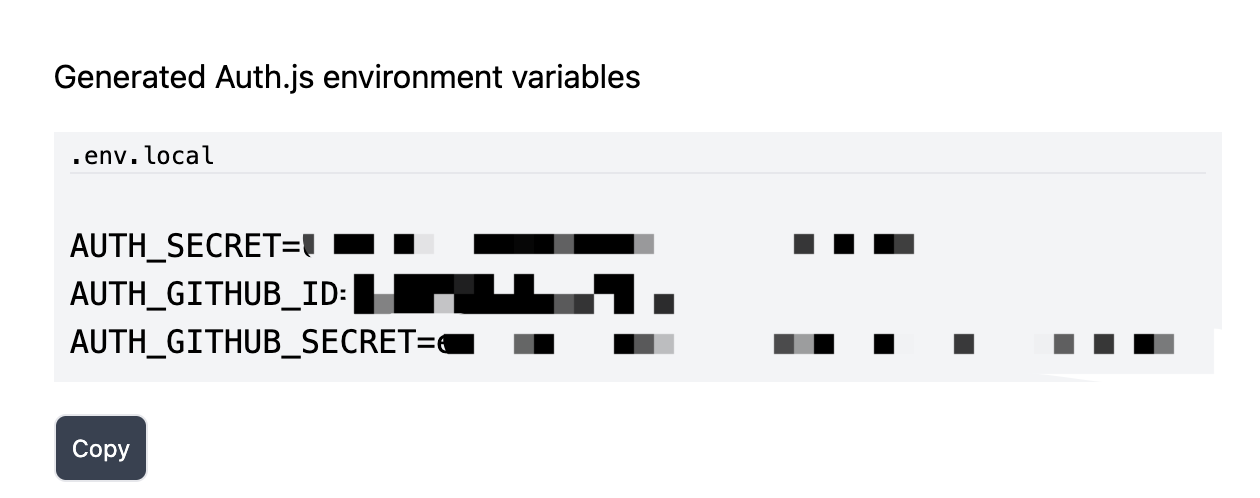
Just input any name you like. and then you will get this, copy that to your environment variables
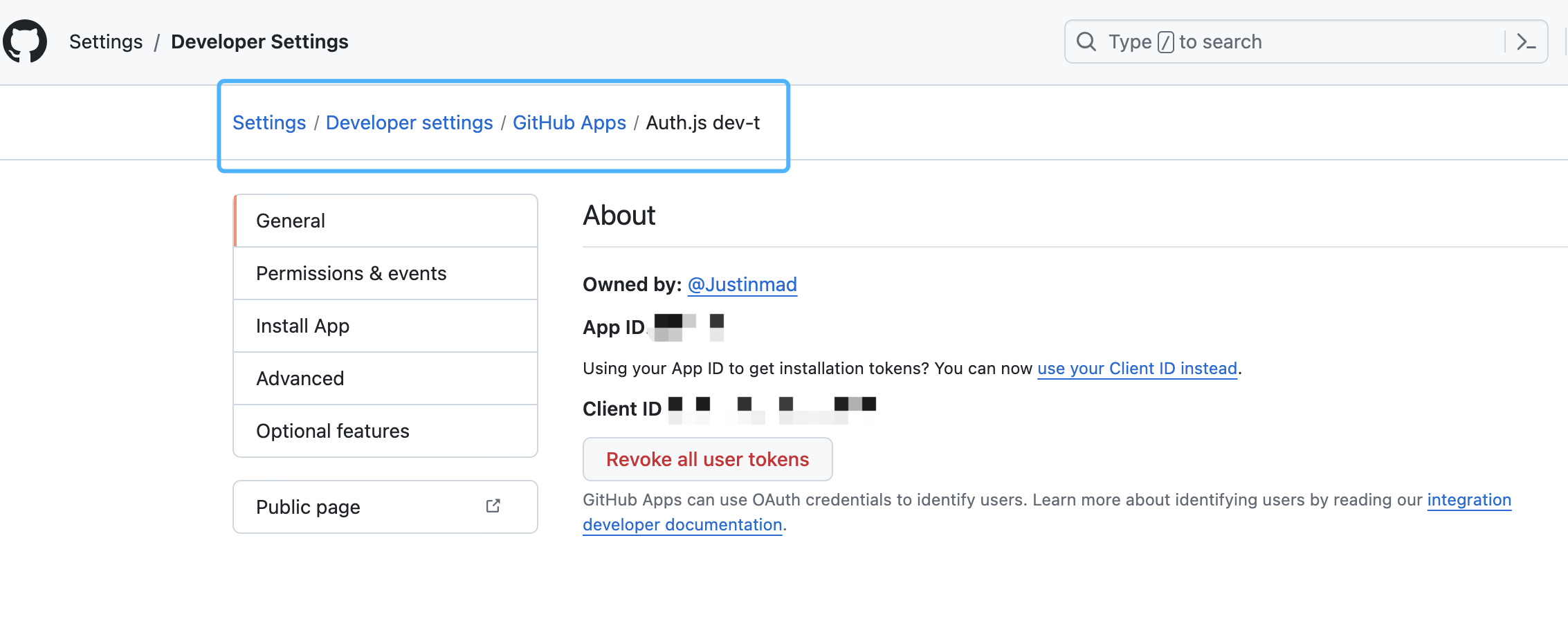
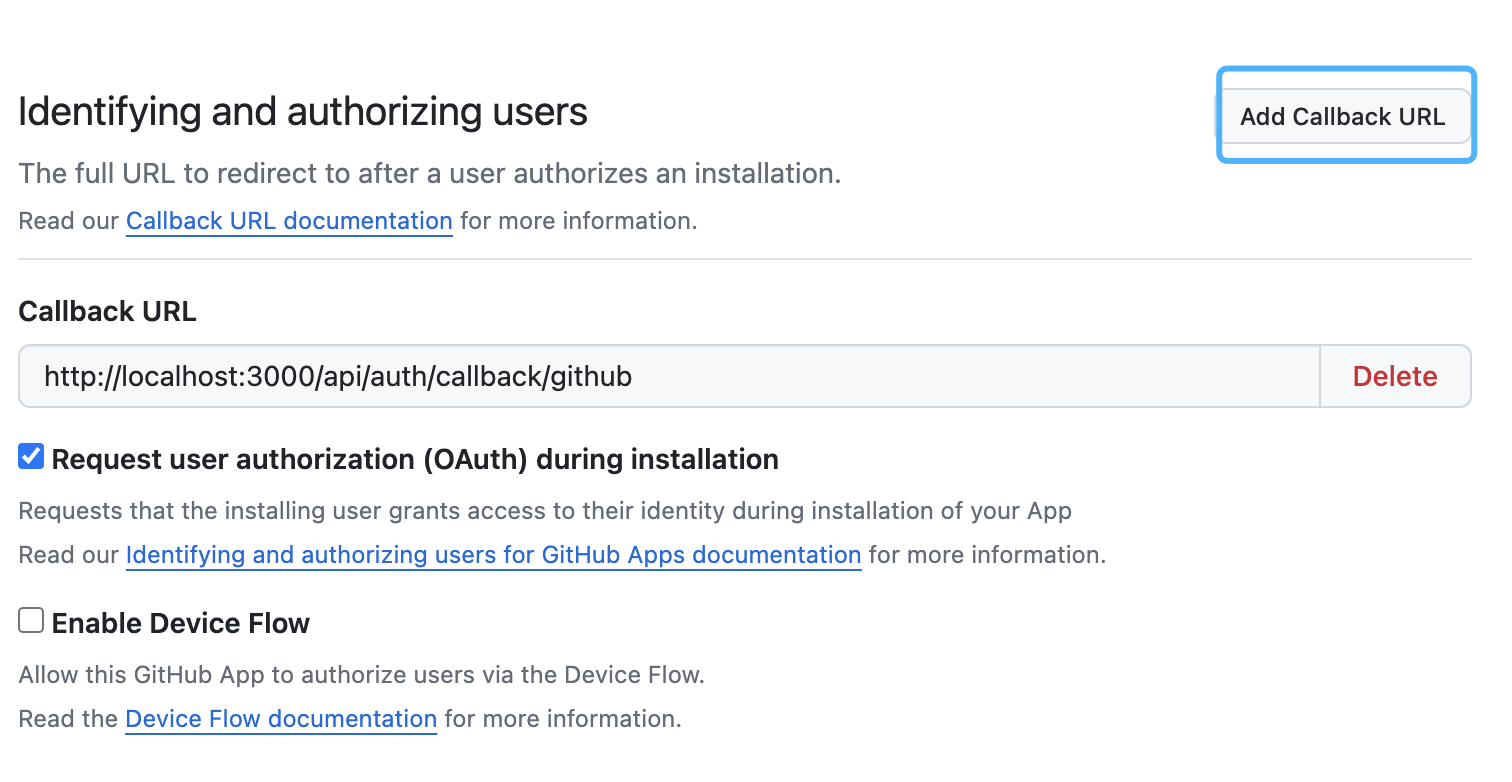
and then you will get this, copy that to your environment variables modify or add a new callback url to your secret, http://justinmad.com/api/auth/callback/github ↗
modify or add a new callback url to your secret, http://justinmad.com/api/auth/callback/github ↗

-
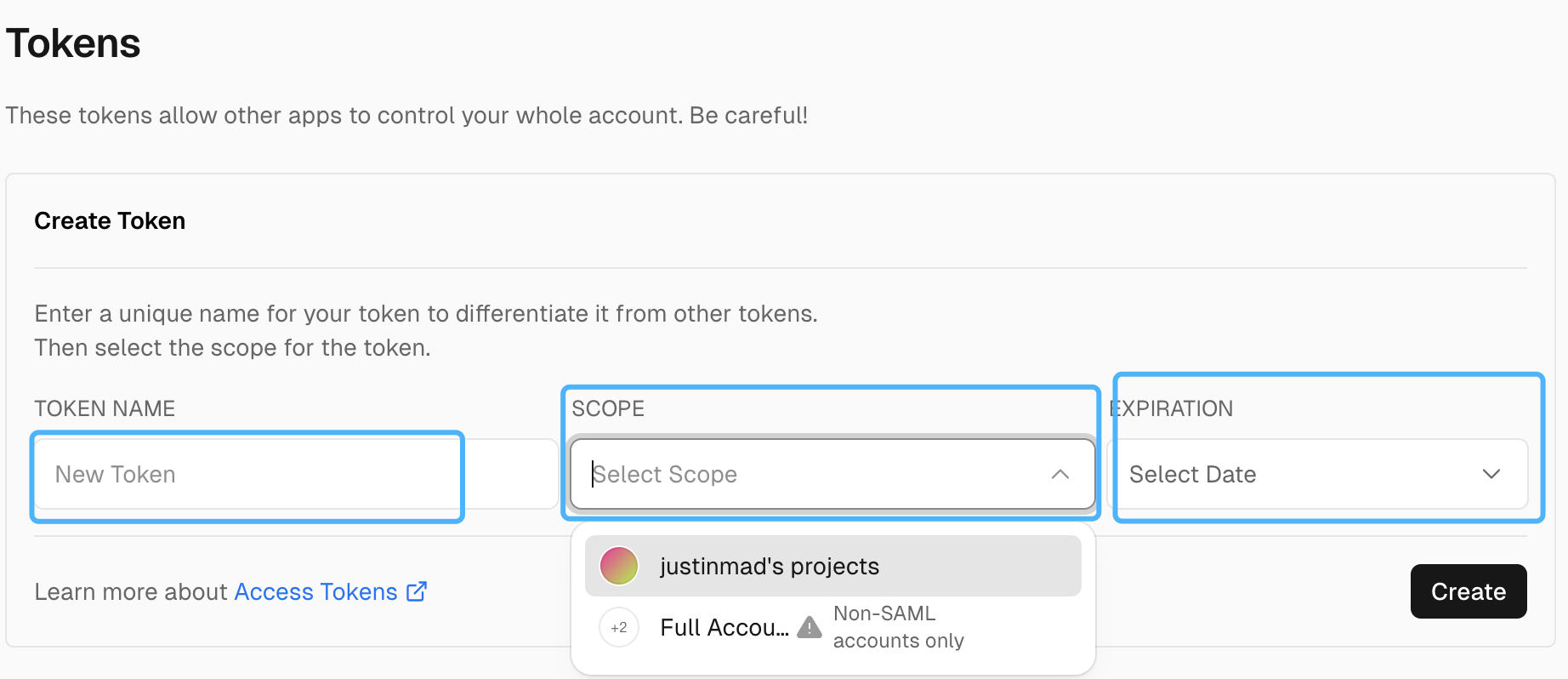
AUTH_BEARER_TOKEN: This is your Vercel authentication token that can be found here ↗input a token name, select your project , and select 'No Expiration'

-
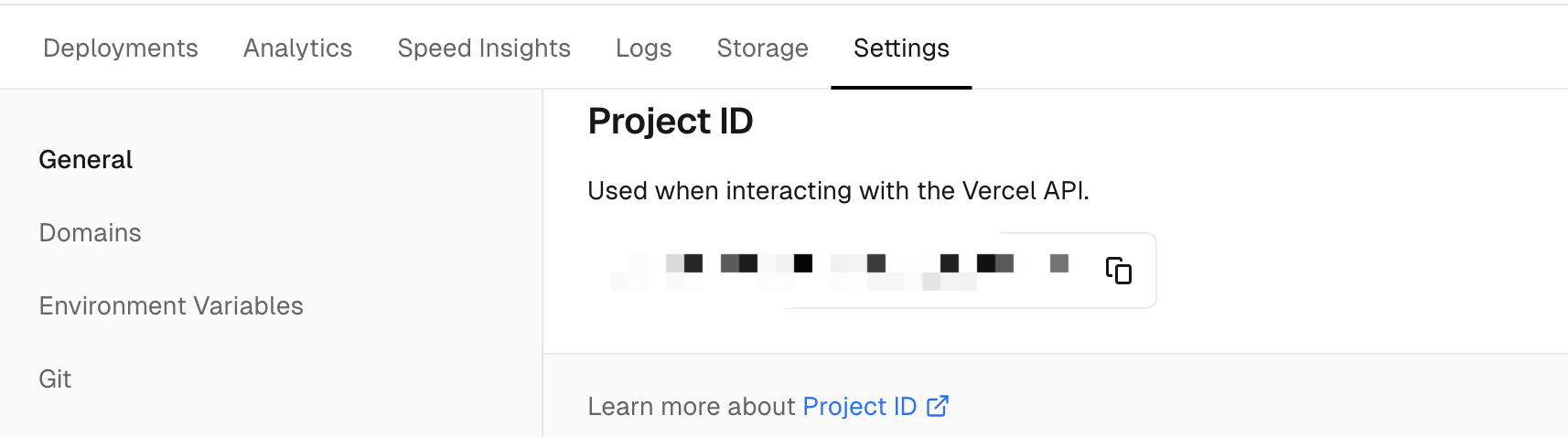
PROJECT_ID_VERCEL: This is your Vercel Project ID that can be found in your Vercel Project settings page (https://vercel.com/<org>/<project>/settings). Since you haven't deployed your project to Vercel yet, you can leave this blank for now but remember to come back to add this after you've completed Step 3
-
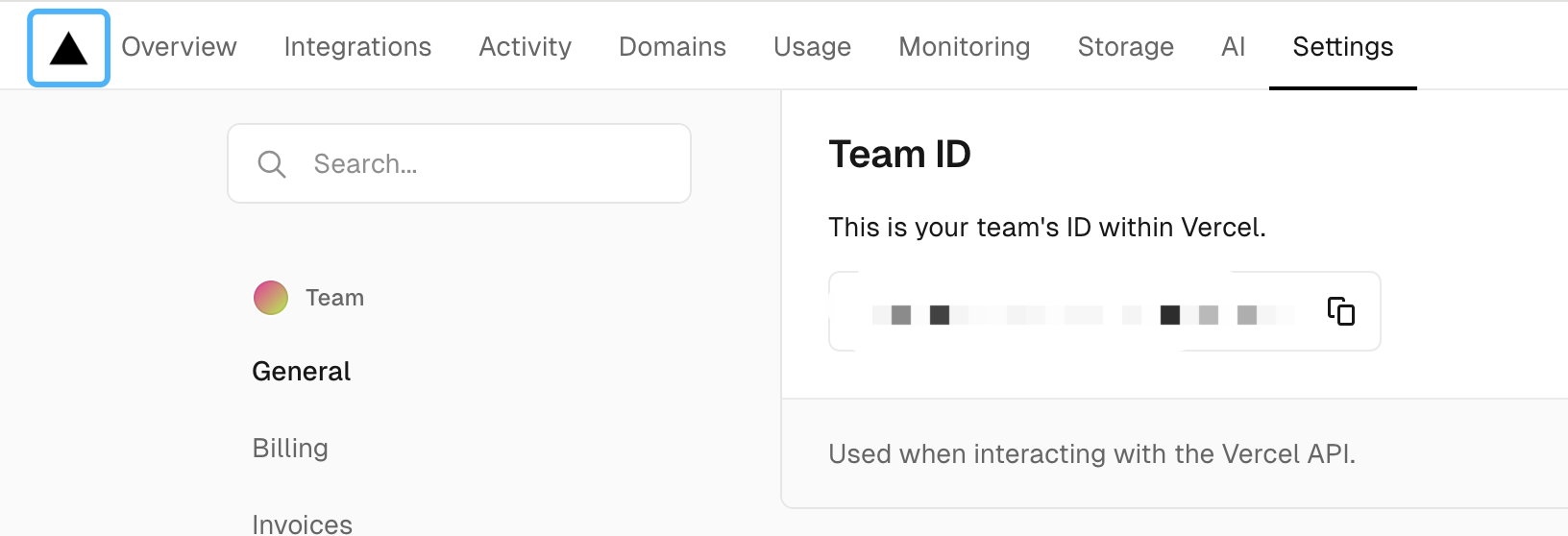
TEAM_ID_VERCEL: This is your Vercel Team ID that can be found in your Vercel Team settings page (https://vercel.com/<org>/settings).click the logo icon to go to homepage, find your Team ID in the Settings Tab

-
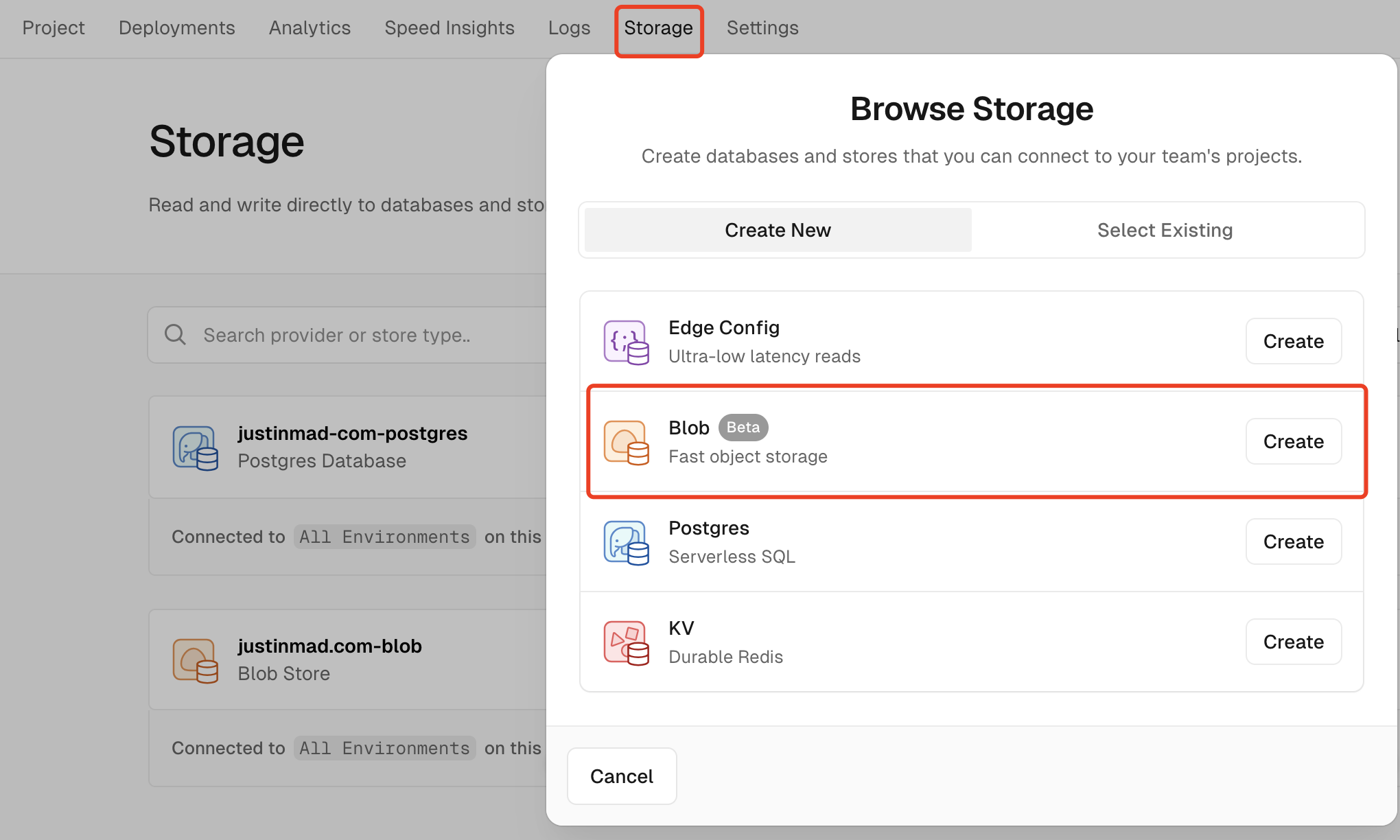
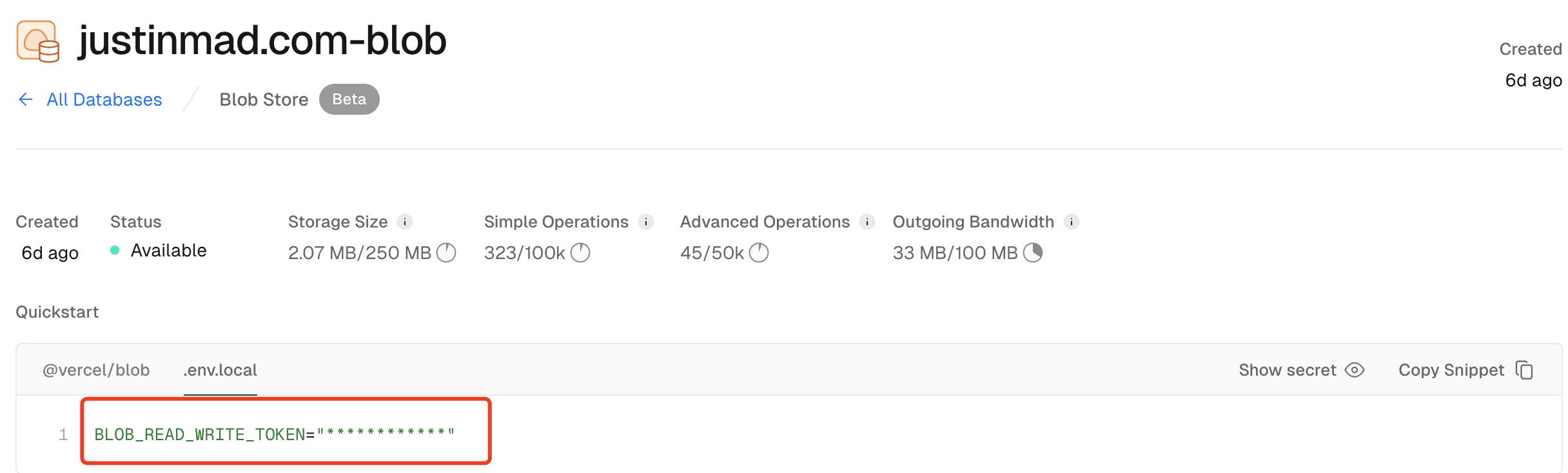
BLOB_READ_WRITE_TOKEN: Follow the steps here ↗ to provision a Vercel Blob instance. If you have already deployed the template, you can pull the env vars with the Vercel CLI by runningvc env pull.
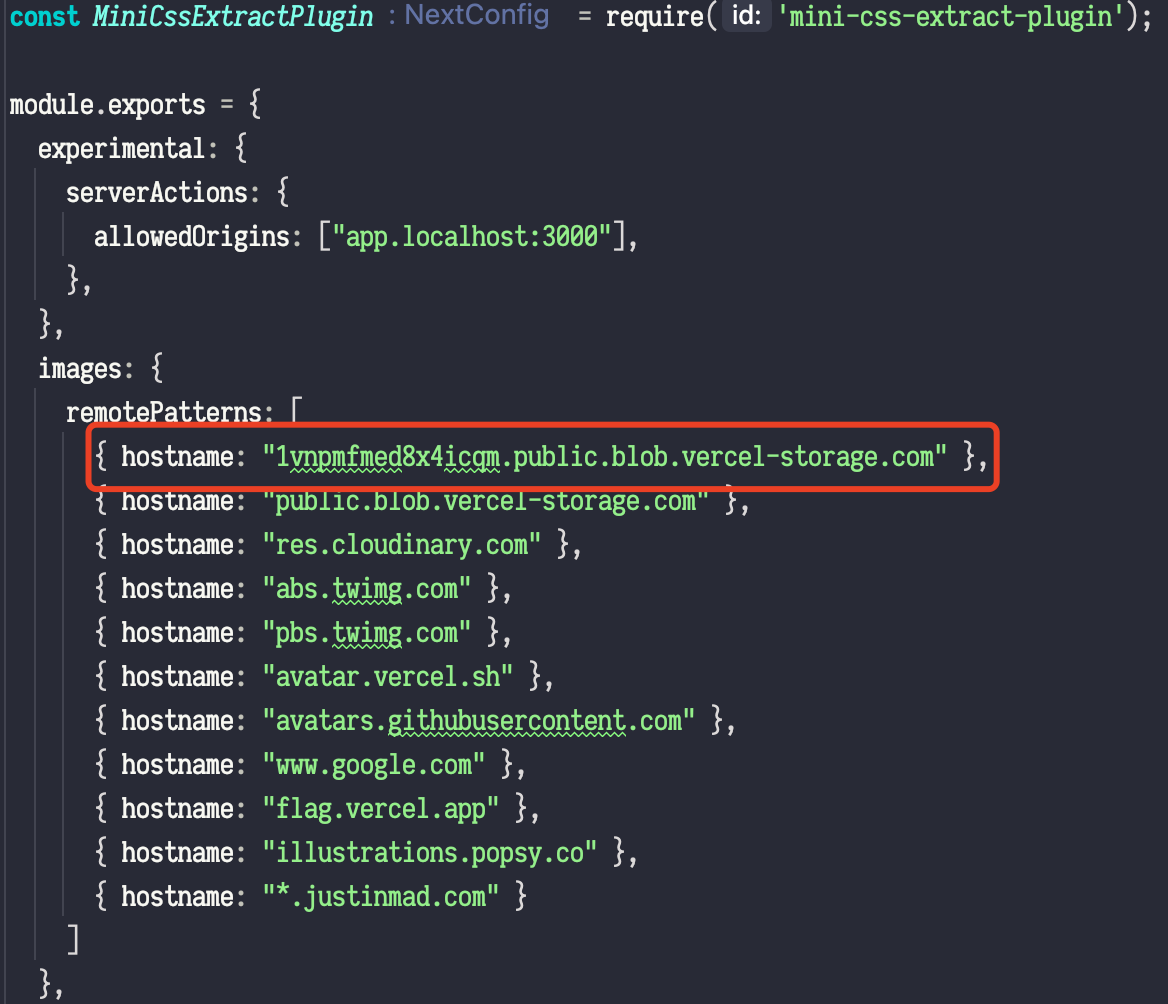
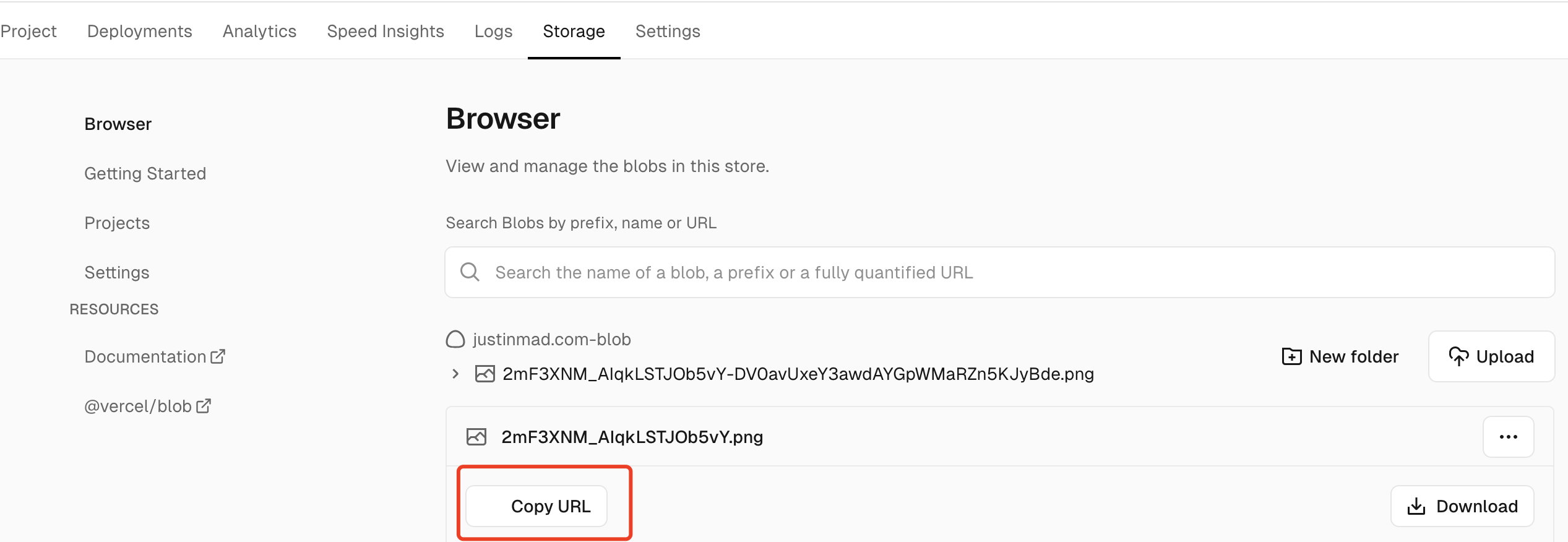
 Important Thing, if you can't load the image from the Browser and get a '400 Bad Request', you should find your blob hostname and add it to your
Important Thing, if you can't load the image from the Browser and get a '400 Bad Request', you should find your blob hostname and add it to your next.config.jsfile . the url like this https://1vnpmfmed8x4icqm.public.blob.vercel-storage.com/2mF3XNM_AIqkLSTJOb5vY-DV0avUxeY3awdAYGpWMaRZn5KJyBde.png ↗
the url like this https://1vnpmfmed8x4icqm.public.blob.vercel-storage.com/2mF3XNM_AIqkLSTJOb5vY-DV0avUxeY3awdAYGpWMaRZn5KJyBde.png ↗
just get the hostname part https://1vnpmfmed8x4icqm.public.blob.vercel-storage.com ↗, add it to next.config.js file: